Jeśli prowadzisz sklep internetowy to może warto byłoby raz na jakiś czas przeanalizować co u ciebie faktycznie działa, a co nie? W zeszłym tygodniu przygotowałem audyt UX sklepu internetowego dla dwóch klientów prowadzących e-sklepy z branży fashion i meblowej. Zachęciło mnie to do tego, aby podzielić się z Tobą na co zwracam szczególną uwagę analizując i robiąc audyt UX e-commerce. Dlatego przygotowałem dla ciebie listę 5 kroków, które pozwolą ci lepiej przeanalizować Twój sklep internetowy pod kątem poprawy sprzedaży jak i wartości jaką dajesz klientowi. Przygotuj się więc na solidną lekturę! 😉
Wpis ten ma na celu z jednej strony pozwolić Ci lepiej przygotować się do analizy własnego e-sklepu, który jeśli już masz pozwoli Ci znaleźć podstawowe błędy i je poprawić, a jeśli dopiero planujesz go wdrożyć to będzie Ci łatwiej zadbać o to, aby takich błędów nie popełnić.
Klient, który po raz pierwszy pojawia się na dowolnej stronie Twojego sklepu internetowego bez względu na to, czy to będzie strona główna, lista produktów czy karta produktu w zaledwie kilka sekund podejmuje decyzję, czy w nim pozostanie, czy go opuści. Na jego przekonanie masz więc zaledwie kilka sekund!
Jeśli jesteś znaną i rozpoznawalną marką to jest Ci zdecydowanie łatwiej to osiągnąć już na starcie, bo jeśli nie, to musisz najpierw zapracować sobie na jego zaufanie co zwłaszcza na początku nie jest łatwe. W Twojej branży zapewne konkurują z Tobą setki jak nie tysiące e-sklepów, bo jeśli tak nie jest to gratuluję wyboru! Masz naprawdę świetną niszę i większe szanse na sukces 🙂
Przechodząc jednak do konkretów, wpis ten został podzielony na 5 kluczowych sekcji jakie mamy praktycznie w każdym sklepie internetowym są to: strona główna, lista produktów, karta produktu, koszyk i checkout, którym jest ostateczny proces zakupowy takim jak: wprowadzenie danych klienta, wybór formy dostawy i płatności, a następnie opłacenia zamówienia i jego potwierdzenie.
Audyt UX sklepu internetowego – checklista działań
Co zawiera audyt sklepu internetowego?
Audyt składa się z analizy poszczególnych sekcji sklepu internetowego, którego końcowym efektem są konkretne rekomendację pod kątem generowania wyższej sprzedaży i satysfakcji klienta z procesu zakupowego. Jest to obszar, który dotyczy przede wszystkim UX, czyli User Experience sklepu internetowego z perspektywy klienta obejmujący analizę zarówno pod kątem desktop, jak i mobile.
Audyt to nie tylko obszar UX, ale także również trzy bardzo istotne elementy takie jak : Szybkość i stabilność platformy, analityka internetowa, a także narzędzia zwiększające sprzedaż w e-sklepie.
W tym wpisie zostały wymienione przykładowe elementy audytu, na które chciałbym Ci zwrócić szczególną uwagę:
- STRONA GŁÓWNA
- LISTA PRODUKTÓW
- KARTA PRODUKTU
- KOSZYK
- CHECKOUT
- PODSUMOWANIE
Obszary, które będę rozwijał w kolejny wpisach, a które są również elementem audytu premium to:
- SZYBKOŚĆ I STABILNOŚĆ DZIAŁANIA PLATFORMY
- ANALITYKA INTERNETOWA
- NARZĘDZIA ZWIĘKSZAJĄCE SPRZEDAŻ
1. STRONA GŁÓWNA
Klient, który po raz pierwszy pojawia się na stronie głównej Twojego e-sklepu podejmuje decyzję w oparciu o kilka kluczowych czynników. Praktycznie wszystkie sklepy internetowe zaczynają od slidera, gdzie przyznam, że nie jestem jego fanem i jego główne uzasadnienie widzę w dwóch obszarach.
Z jednej strony pod kątem sprzedaży powierzchni reklamowej zwłaszcza w takich kategoriach jak m.in: spożywcza, apteczna czy elektronika, gdzie przychody marketingowe odgrywają bardzo istotną rolę. Z drugiej pod kątem wizerunkowym w szczególności dotyczy to branży Fashion.
Co powinna zawierać skuteczna strona główna?
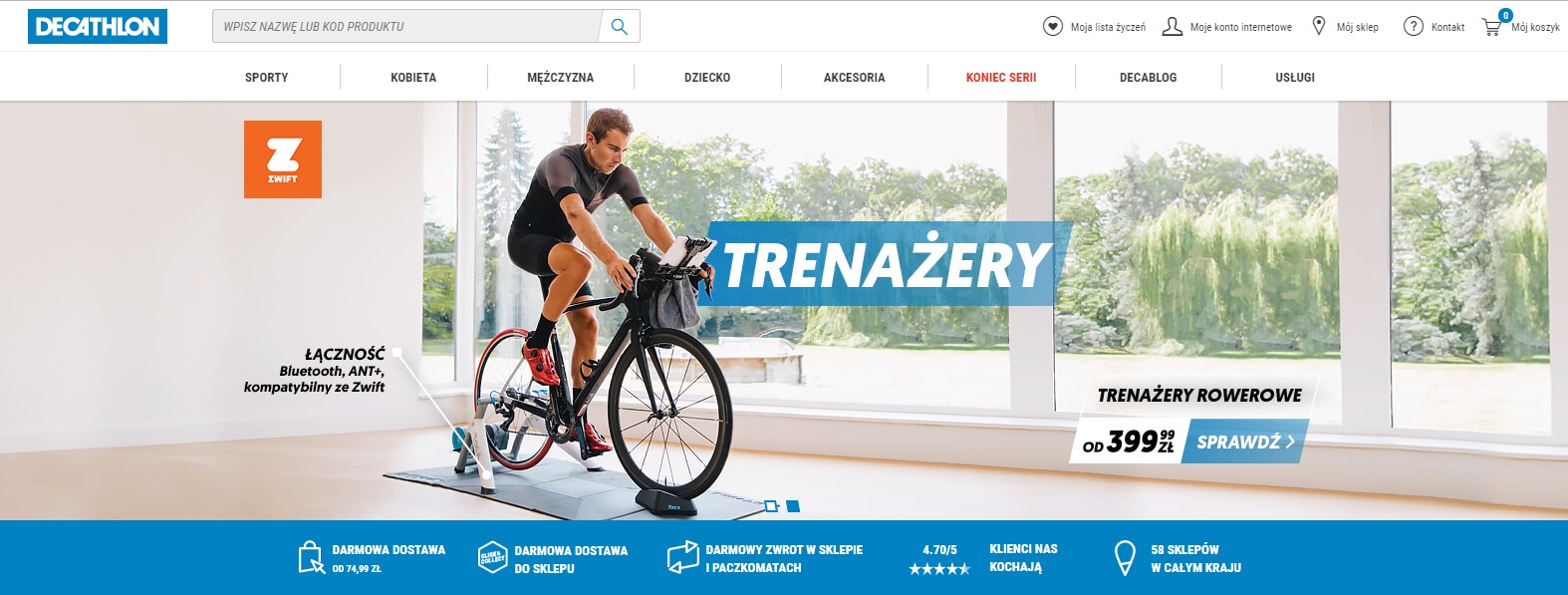
- USP – Uniqe Selling Proposition – bardzo ważny element od którego bym zaczął! Oznacza on unikalną cechę lub wartość jaką oferujemy naszemu klientowi, dlaczego to właśnie u nas miałby coś kupić? Czyli co mamy takiego do zaoferowania względem konkurencji, aby to właśnie na nas się miał zdecydować? Może być to przykładowo gwarantowana szybkość dostawy lepsza od konkurencji, dodatkowe usługi jakie oferujemy, unikalne produktu.
Wagę tego elementu podkreślałem już na blogu wielokrotnie! Bardzo dobrze element ten komunikuje między innymi Decathlon.pl. Dla mnie jest to podstawa budowania przewagi konkurencyjnej w oparciu o strategiczne podejście do budowania biznesu. Czyli mamy konkretną strategię i wizję, którą wdrażamy, ale również bardzo mocno komunikujemy jako element wyróżnika NAS na tle konkurencji.

- Wyszukiwarka produktów – element, który jest szczególnie ważny w sklepach z szeroką oferta produktową takich jak multistore lub sklepy multibrandowe (drogerie, apteki, spożywcze, budowlane). Klient nie ma czasu przebijać się przez gąszcz kategorii i podkategorii, dlatego chce skorzystać z wyszukiwarki produktów, która po prostu przyśpiesza i ułatwia jego zakupy.
- To na co warto przy niej zwrócić uwagę to czytelne miejsce w TOP-ie strony tak, aby klient nie musiał tego szukać, gdzie często ten element jest po prostu schowany.
PAMIĘTAJ! Wyszukiwarka produktów musi być odpowiednio skonfigurowana, nie wystarczy tylko, że ją mamy!
- Wyszukiwarka produktów to ciągły proces poprawy. Trzeba ją stale optymalizować i analizować co działa, a co nie. Gdzie tego elementu nie robi z moich obserwacji praktycznie 95% e-sklepów! Najlepiej sprawdź to u siebie pod kątem oprogramowania, którego używasz?
- Jeśli będzie to rozwiązanie typu SaaS takie jak np. Shoper, Shoplo czy Iai-shop sprawdź dokładnie co najlepszego można u nich wykorzystać, aby maksymalnie usprawnić możliwość wyszukiwania produktów w Twoim e-sklepie. Jeśli będzie to Magento lub Prestashop sprawdź czy jest plugin np. Elastic Search, który być może spełni twoje oczekiwania lub skorzystaj z dostępnych dedykowanych nakładek i rozwiązań jak np. Algolia lub inne rozwiązanie.
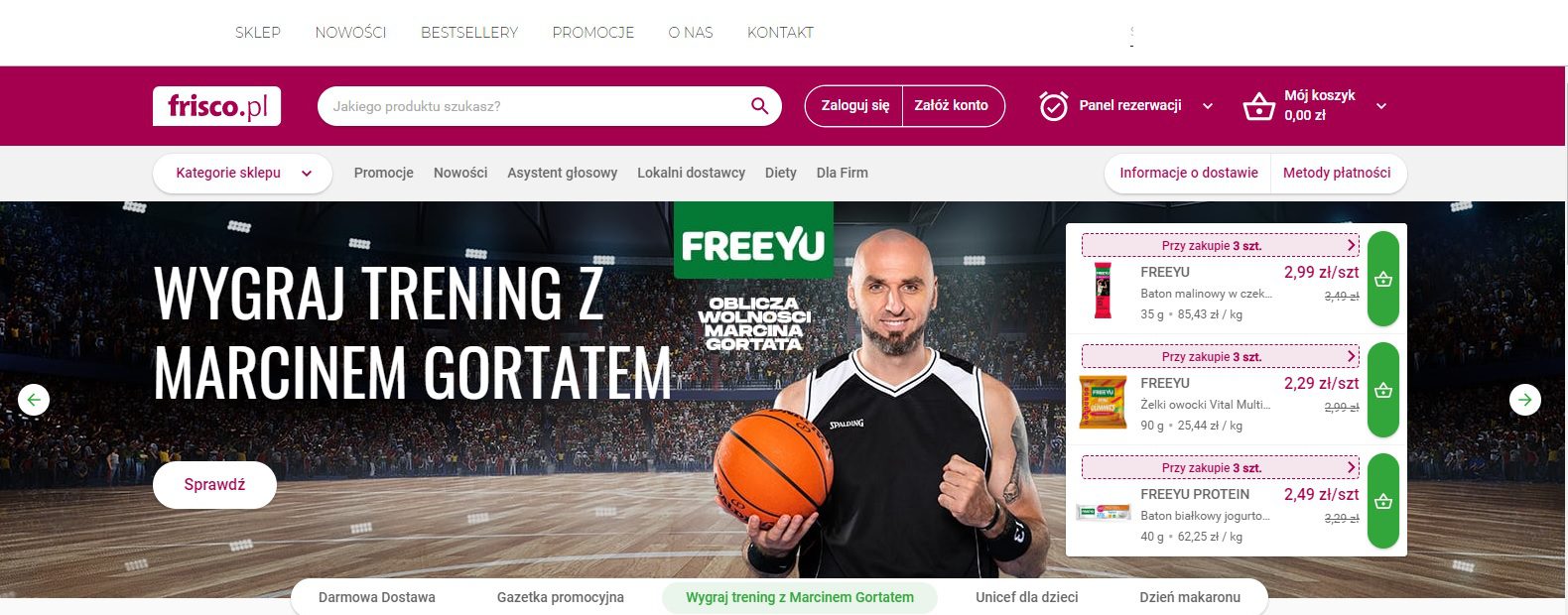
- Baner z możliwością bezpośredniego dodania produktu do koszyka – rozwiązanie, które podpatrzyłem we Frisco.pl. Dla mnie jest to świetna koncepcja, która spełnia dwa najważniejsze dla nas cele: wizerunkowe i sprzedażowe. Brawa za pomysł dla Frisco!
2. LISTA PRODUKTÓW
Podstawowym zadaniem listy produktów jest możliwość znalezienia produktu, który nas interesuje. Dlatego tak ważnym elementem jest tutaj czytelność tej strony, przemyślane kategorie i bardzo dobrze działające filtry + nawigacja pomiędzy nimi.
- Drzewo kategorii – bardzo istotny element, który dobrze zrobiony na początku będzie stanowił długofalowy element przewagi względem konkurencji, co wynika z tego, że dla już istniejącego e-sklepu jest to element znacznie trudniejszy do zmiany i stworzenia na nowo.
- Sklepy bardzo rzadko podejmują się zmiany tego kroku, nawet jeśli ich pierwotny koncept był zły, gdzie tylko tracą na tym więcej i więcej.
- Tworząc takie drzewo kategorii warto przeanalizować je również pod kątem SEO, czyli zrobić odpowiednią optymalizację i rozeznanie co do częstotliwości wyszukań poszczególnych słów kluczowych np. czy powinniśmy użyć takiego słowa kluczowego czy może jednak innego? Można do tego użyć np. Google Keyword Planner.
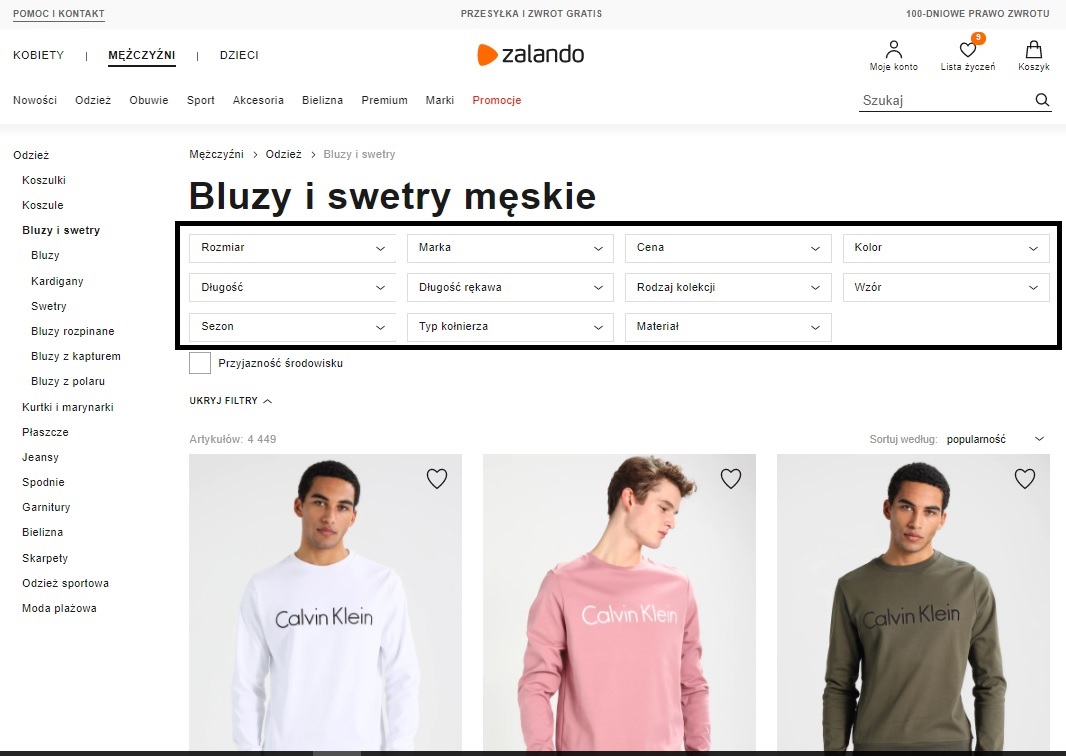
- Filtry produktowe – element ten stanowi uzupełnienie drzewa kategorii. Warto pamiętać, że filtry produktowe tradycyjne są przypisane do poszczególnych kategorii lub podkategorii w sklepie online. Mądre zaplanowanie i przemyślenie filtrów produktowych na etapie tworzenie sklepu internetowego może stanowić element znacznej przewagi nad konkurencją. Sugeruję zastanowić się nad kierunkiem umieszczania filtrów w taki sposób jak robi to Zalando. Dlaczego? Za tym projektem stoją setki osób odpowiadających za jego analizę i jest to bardzo dobrze przemyślane.
- Paginacja stron – jest to element na który rzadko kto zwraca uwagę. Przede wszystkim jest bardzo ważny z perspektywy odpowiedniej szybkości działania i wczytywania się kart produktu. Są sklepy w których czas wczytywania dla tego elementu wynosi ponad 10 sekund lub dłużej, a jakie to negatywne ma przełożenie na sprzedaż, chyba nie muszę wspominać. Jednym z powodów takiej sytuacji jest ilość produktów jakie są wyświetlane. Częstym błędem jest tutaj wczytywanie wszystkich produktów z miejsca. Czyli np. za jednym razem wczytuje 300 produktów lub więcej w jednym widoku. Ważne, aby to przemyśleć czyli karty produktu są doładowywane wraz ze scrollowaniem strony.
- Wyszukiwarka produktów – więcej na jej ten temat możesz przeczytać we wcześniejszym punkcie dotyczącym strony głównej.
3. KARTA PRODUKTU
Jest to najważniejszy element każdego sklepu internetowego obok checkoutu. To właśnie tutaj klient podejmuje ostateczną decyzję czy chce kupić dany produkt czy nie? Dlatego jego odpowiednie zaplanowanie i przygotowanie jest kluczowe dla rozwoju naszego e-sklepu.
Co powinna zawierać skuteczna karta produktu?
- USP czyli Unique Selling Proposition – jest to unikalna propozycja sprzedaży jaką oferujemy naszemu klientowi czyli pokazanie klientowi dlaczego to właśnie u mnie ma coś kupić? Bardzo często piszę o tym na blogu i podkreślam wagę tego elementu w całym sklepie internetowym.
- Czytelne CTA (Call to Action) – czyli wezwanie do działania, jest element, który gdy analizuję większość sklepów internetowych jest nagminnie zaniedbany, bo albo przycisk jest mało widoczny na całym tle, albo zbyt mały. W skrócie nie odróżnia się od całości, a to powinien być najważniejszy element na karcie produktu, bo to właśnie w niego chcemy, aby klient kliknął i dokończył zakupy u nas.
- Mechanizmy cross-sell i up-sell – więcej na ten temat pisałem w dedykowanym wpisie dotyczącym mechanizmów działania zwiększających wartość koszyka zakupowego, który przeczytasz TUTAJ.
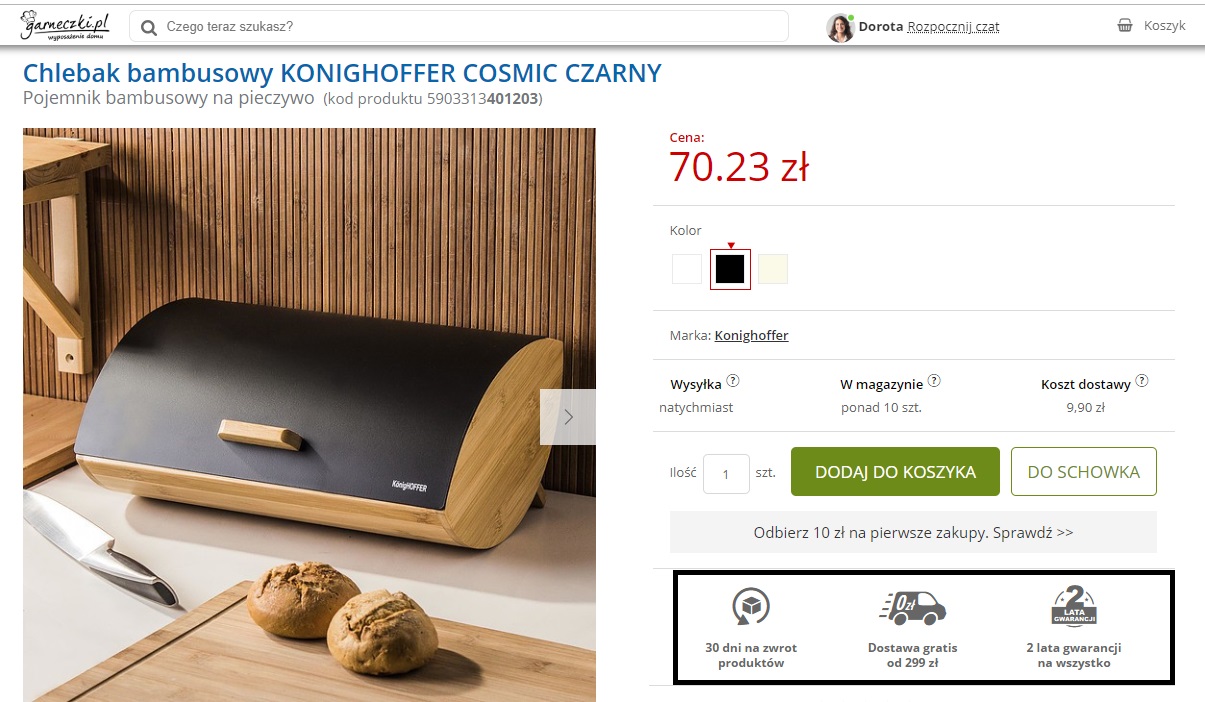
- Dobrej jakości zdjęcie – szczególnie ważne w branży fashion i wszędzie tam, gdzie jakość obrazu ma znaczenie dla decyzji zakupowej klienta. Tutaj podpowiadam, że warto mieć zdjęcia, które pozwalają na prezentację produktu tak jakby to klient trzymał w ręku. Co mam przez to na myśli? Chodzi o odczucie klienta w którym patrząc na zdjęcie produktu jest w stanie przeczytać wszystkie najważniejsze informacje jakie się na nim znajdują np. instrukcja użycia, skład, itd.
- Skrócony opis produktu – opis produktu, który prezentuje z jednej strony język korzyści dla klienta czyli wprost tłumaczy dlaczego powinien ten produkt kupić? Z drugiej opis ma unikalną treść, a nie skopiowaną od producenta lub dystrybutora. Dlaczego to takie ważne? Bo jeśli otrzymujemy taki opis od niego to mamy pewność, że nie będziemy jedyni, którzy z niego korzystają, a to oznacza duplikację treści tzw. Duplicate Content, którego Google bardzo nie lubi.
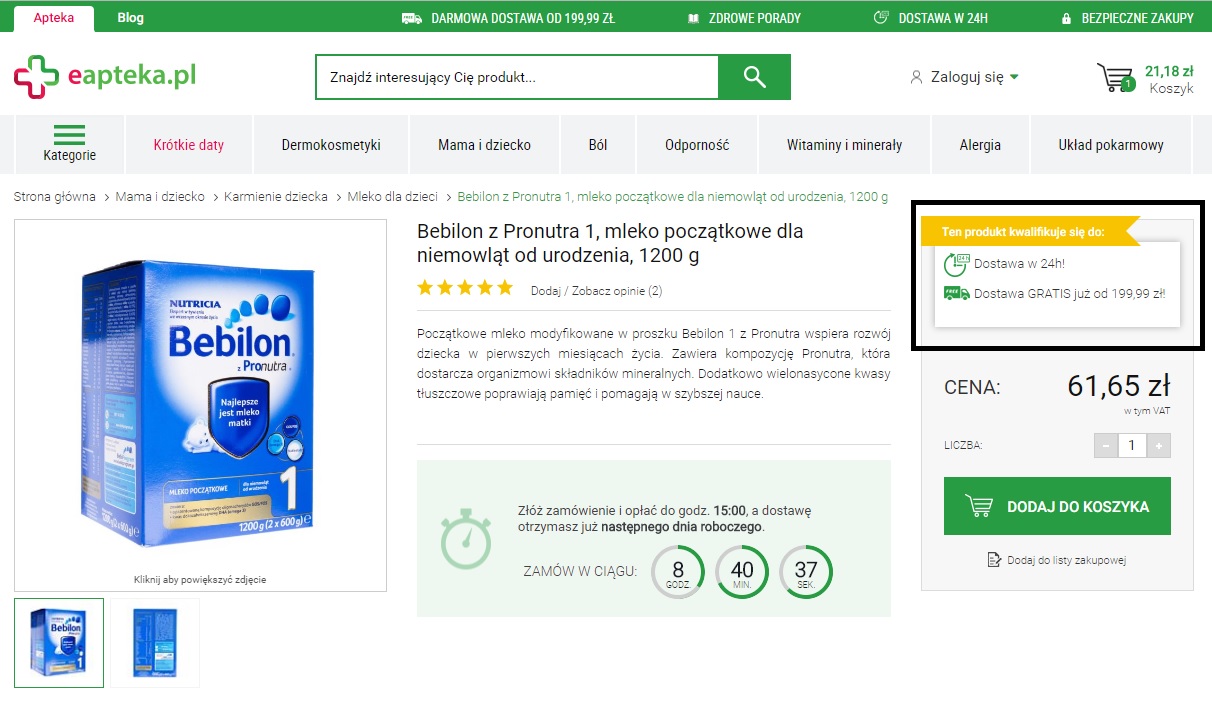
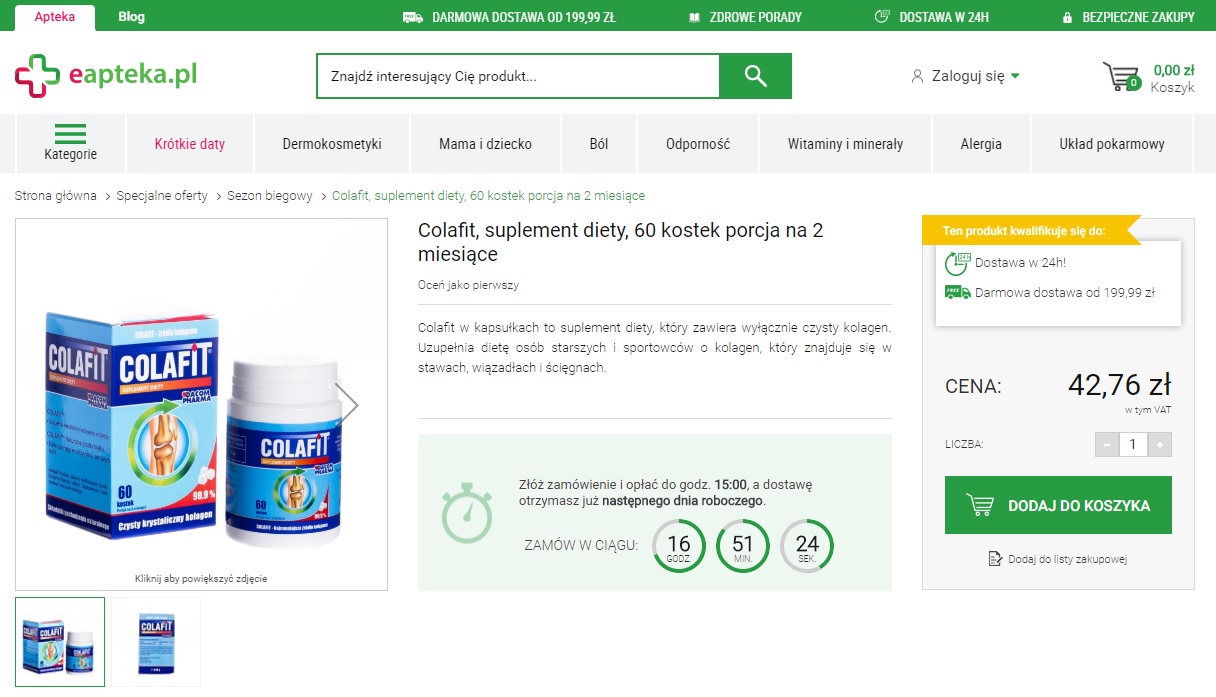
- Zachęta do zakupu TU i TERAZ – jednym z rozwiązań jest wykorzystanie licznika odmierzającego czas do najbliższej wysyłki zamówień. Przykładowo masz godzinę 12:00, a licznik informuję cię, że jeśli złożysz zamówienie w ciągu godziny to zostanie wysłane tego samego dnia, jeśli Ci zależy na szybkości wysyłki będzie to dla ciebie duża motywacja, aby jak najszybciej dokończyć proces zakupowy.

Należy tutaj pamiętać, że jeśli coś obiecujemy klientowi musimy tego dotrzymać! Czyli wysyłka tego zamówienia musi być faktycznie wysłana tego samego dnia.
Więcej na temat stworzenia skutecznej karty produktu przeczytasz tutaj: Karta produktu – jak zwiększyć sprzedaż e-commerce w 10 krokach?
4. KOSZYK
W obu audytach, które robiłem w zeszłym tygodniu szczególnie koszyk wymagał dużych zmian, bo już na starcie zabijał konwersję.
Niestety nie mogę się podzielić konkretnym przykładem i klientem ze względu na brak zgody, ale powiem tylko tyle, że w obu sklepach z których jeden był na platformie Magento, a drugi na popularnym SaaS-ie już na poziomie koszyka był umieszczony wybór formy dostawy i płatności, gdzie dodatkowo już w tym kroku klient musiał podać kod pocztowy nie wiadomo kompletnie po co! Nie miało to żadnego uzasadnienia, a dezinformowało klienta już na samym początku.
Dodam, że jeśli tak wygląda domyślny koszyk z checkoutem dla tego popularnego oprogramowania typu SaaS do których zaliczamy między innymi Shoper, Shoplo, ClickShop czy IdoSell to współczuję klientom, którzy z tego rozwiązania korzystają, bo nie każdy to analizuje i zwraca się o pomoc do takich osób jak ja i ma świadomość, że ma problem z niską konwersją, bo coś nie zostało do końca przemyślane w fazie projektowania szablonu, z którego prawdopodobnie korzystają tysiące osób 🙁
I nie chcę go tutaj umieszczać z nazwy, aby ktoś mnie nie posądzał, że kogoś faworyzuję. Mam tylko nadzieję, że firma już o tym wie, bo klient jej to przekazał, jak również moja osoba i wyeliminuje to ze swojego szablonu jak najszybciej. Dodam, że klient, który poprosił mnie o pomoc w zidentyfikowaniu problemu ma spadek konwersji aż o 70%! Gdzie przeszedł z rozwiązania dedykowanego na SaaS.
Więc jest to dla niego sprzedażowy dramat, gdzie aktualnie planuję dużą kampanię z influencerami!
Ale przechodząc już do samego koszyka, warto, aby ten krok był jednym z etapów procesu zakupowego co wynika przede wszystkim z zachowań klientów e-sklepów. Klient lubi jak przed przejściem do checkout ma możliwość sprawdzenia jakie produkty faktycznie dodał.
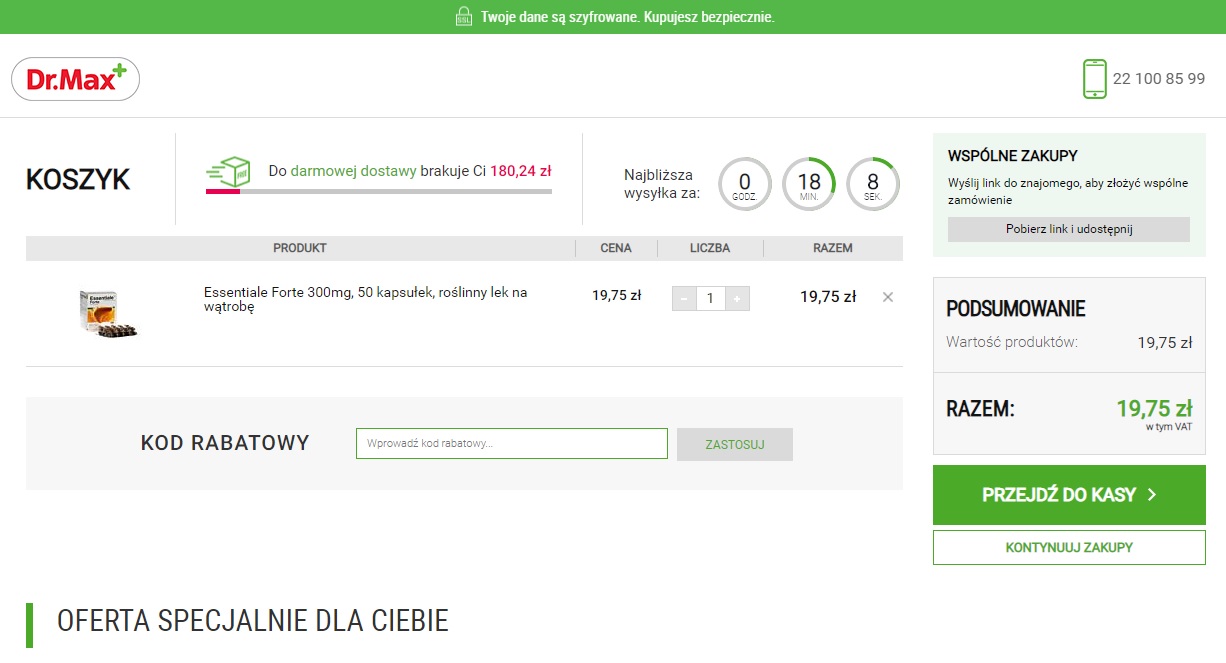
W koszyku można stosować rozwiązania, które będą wzmacniały chęć do finalizacji np. tak jak to jest w DrMax.pl czyli z jednej strony jest podawany czas do wysyłki zamówienia „Najbliższa wysyłka za„, a z drugiej element w formie graficzno-tekstowej zachęcającej do skorzystania z darmowej dostawy, którego celem jest zwiększenie wartości koszyka zakupowego, czyli jednego z najważniejszych wskaźników w e-commerce.
Warto zadbać tutaj o mechanizm cross-sell i up-sell na poziomie koszyka, ale także w momencie dodawania produktu do koszyka w formie pop-up. Podpowiem, że w wielu sklepach internetowych potrafią być to skuteczne elementy wpływające na poprawę sprzedaży przy jednym kluczowym założeniu, że mamy tutaj bardzo dobre mechanizmy rekomendacji i behawioralne, które systematycznie się uczą zachowań naszych klientów.
5. CHECKOUT
Checkout to końcowy element procesu zakupowego decydujący o tym czy klient sfinalizuje zakupy u Ciebie czy nie? Przez większość ekspertów e-commerce uznawana za najważniejszy element procesu zakupowego w e-commerce z czym się oczywiście zgadzam, natomiast są przypadki w których to karta produktu może odgrywać ważniejszą rolę niż checkout.
Do wyboru mamy dwa typy checkoutu:
- Checkout składający się z kilku kroków (dane adresowe klienta, forma dostawy i płatności, podsumowanie, potwierdzenie) – najczęściej są w nim zawarte takie kroki jak: dane klienta, wybór formy dostawy i płatności, a następnie potwierdzenie złożenia zamówienia tzw. Success Page. Jest on z mojej perspektywy znacznie bardziej czytelny i bardziej intuicyjny, ale to oczywiście moje zdanie.
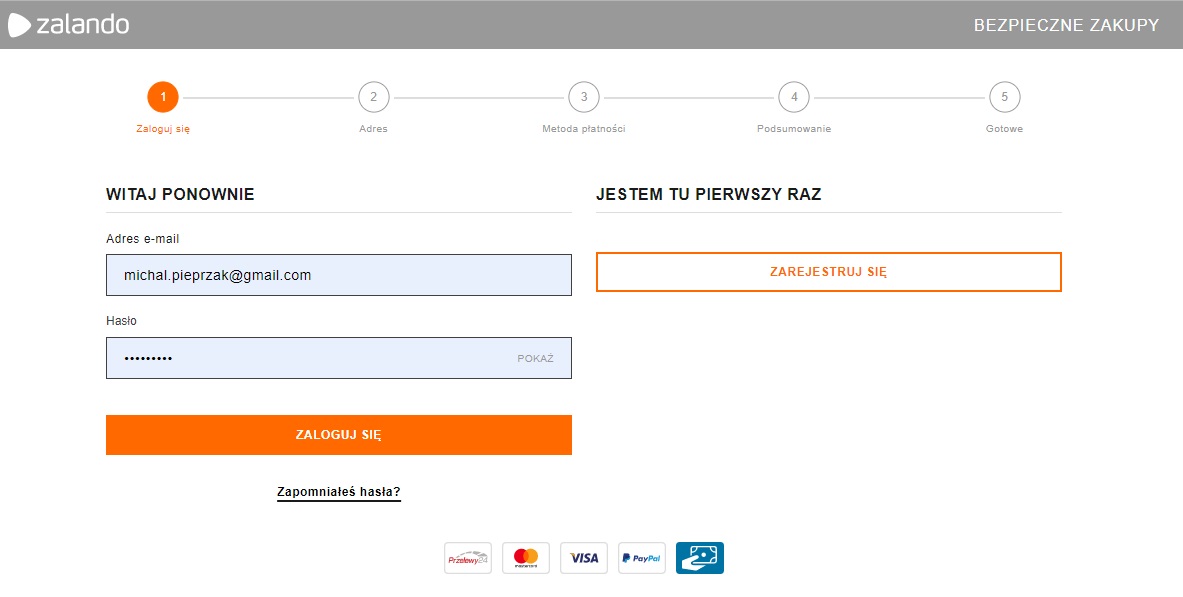
Poniżej przykład checkoutu z Zalando, który składa się z pięciu kroków:
- Zaloguj się
- Adres
- Metoda płatności
- Podsumowanie
- Potwierdzenie
- One Step Checkout – ten rodzaj procesu zakupowego różni się tym, że wszystko jest umieszczone w jednym widoku strony. Osobiście nie jestem jego zwolennikiem, ze względu na mniejszą czytelność dla klienta, oczywiście jest to moje subiektywne odczucie z którym można się zgodzić lub nie, ale zdecydowanie nie kwestionuję jego skuteczności przy bardzo dobrym projekcie pod kątem UX.
Więcej o One Step Checkout przeczytasz tutaj: One Step Checkout w sklepie internetowym – wady i zalety
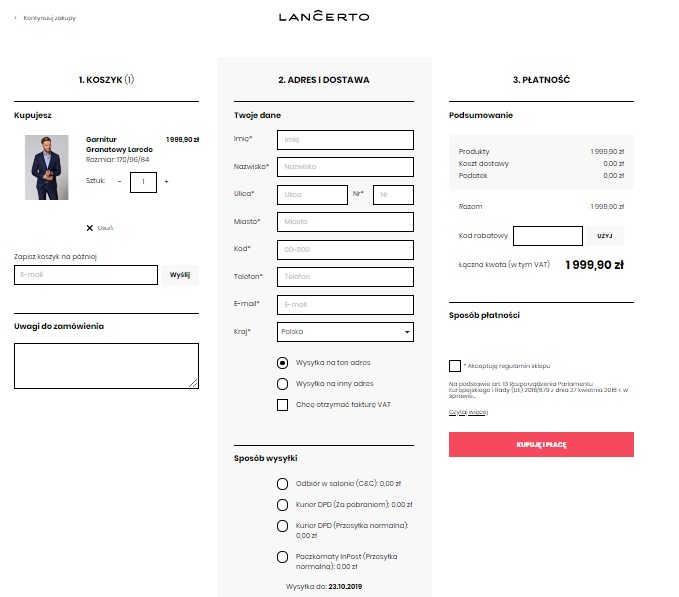
Poniżej przykład Lancerto.com jednej z lepszych realizacji One Step Checkout jakie znam na polskim rynku:
To na co szczególnie chciałbym Ci zwrócić uwagę jeśli chodzi o checkout to przede wszystkim czytelność wszystkiego co komunikujemy i prezentujemy klientowi w tym kluczowym etapie zamówienia. Bardzo ważne, aby do minimum ograniczyć wszelkie znaki zapytania i wątpliwości, dlatego warto od początku procesu zakupowego, aby klient podążając do kolejnych kroków miał cały czas widok na jakim jest etapie zamówienia!
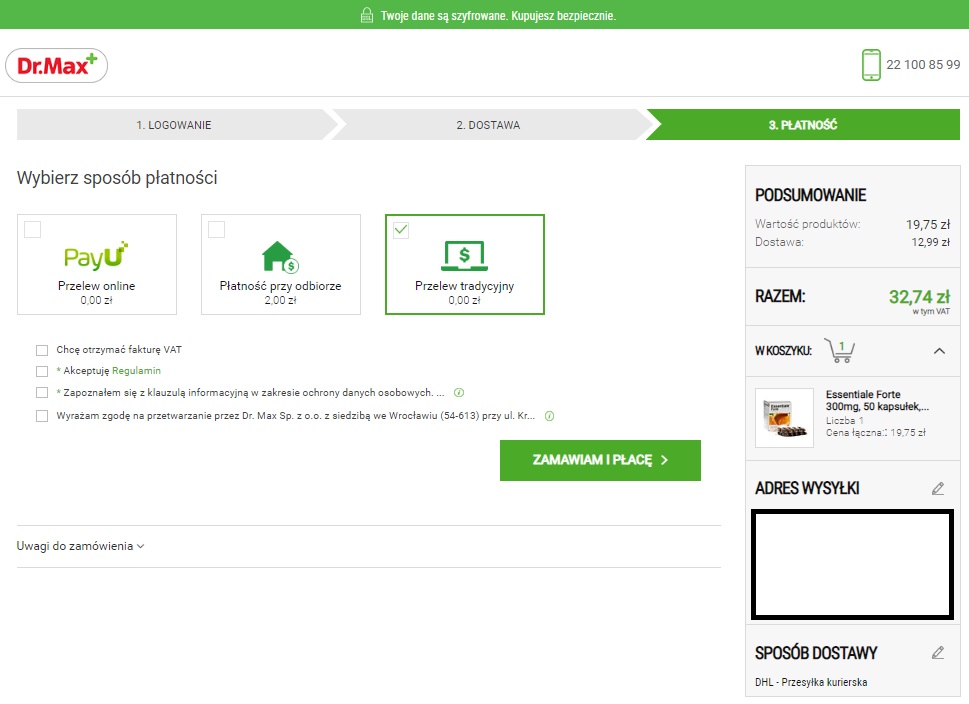
Co mam tutaj na myśli? Nie chodzi tutaj wyłącznie o kroki, ale szczegóły dotyczące tego co zrobił do tej pory i klarowną informację jakie kroki wykonał. Czyli patrząc na poniższy przykład z DrMax.pl w prawej kolumnie są wszystkie szczegóły dotyczące realizowanego aktualnie przez klienta zamówienia:
- Od wartości zamówienia i kosztów dostawy
- Po dane kupującego
- Jak również formę dostawy i płatności
6. PRZYKŁADOWE CASE STUDY KLIENTÓW PO AUDYCIE E-COMMERCE
- Jak zwiększyć sprzedaż e-commerce z 0,5 mln do 5 mln zł rocznie w 24 miesiące?
- Jak zwiększyć sprzedaż w sklepie internetowym o 1600% w 6 miesięcy?
- Jak zwiększyć sprzedaż w sklepie internetowym o 427% w cztery miesiące?
- Jak zwiększyć sprzedaż w e-sklepie o 118% w 3 miesiące?
Takich przykładów klientów ze znacznymi wzrostami o kilkaset procent po audycie e-commerce i stałej współpracy jest już zdecydowanie więcej. Najwyższe wzrosty, jakie miał do tej pory mój klient to 3000%, gdzie średnia wzrostu sprzedaży moich klientów na obecną chwilę wynosi 175%.
W miarę możliwości czasowych, które są u mnie mocno ograniczone, będę się starał dzielić kolejnymi praktycznymi artykułami z case study moich klientów.
7. PODSUMOWANIE
Oczywiście w tym artykule nie byłem w stanie zawrzeć wszystkich elementów, jakie są elementem takiego audytu od A do Z, bo musiałbym tutaj napisać książkę!
Jak już wcześniej Ci pisałem nie poruszyłem takich elementów jak analityka internetowa, szybkość i stabilność platformy, a także narzędzie zwiększających sprzedaż w sklepie internetowym, ale obiecuję, że wrócę do tego tematu w jednym z najbliższych wpisów.
Końcowym efektem takiego audytu dla moich klientów jest wskazanie konkretnych rekomendacji co wymaga poprawy i zmiany tak, aby zwiększyć sprzedaż i poprawić odczucia zakupowe klienta pod kątem UX i nie tylko.
Dodam, że bardzo istotnym elementem wręcz kluczowym jest tutaj bardzo dobra konfiguracja narzędzia do analityki internetowej. W przypadku większości sklepów internetowych jest to Google Analitycs.
Często przy sklepach internetowych, które robią już kilkaset tysięcy złotych miesięcznie nawet nie ma totalnych podstaw analityki internetowej z których można by wyciągnąć jakiekolwiek wnioski co działa, a co nie 🙁
Dlatego bardzo ważna PORADA najpierw zadbaj o mocne podstawy, czyli dobrą analitykę internetową wszystkiego, co robisz, aby później wiedzieć co faktycznie działa, a co nie. I dopiero wtedy wyciągaj konkretne wnioski.
Jeśli masz wielu użytkowników na sklepie, którzy nie konwertują i nie kupują pomimo coraz to większych nakładów na marketing jakie ponosisz to zdecydowanie warto przeanalizować i sprawdzić jakie są tego przyczyny po stronie Twojego e-sklepu? Jestem przekonany, że taki audyt pozwoli ci zidentyfikować konkretne problemy na stronie i wskazać co konkretnie warto poprawić i wdrożyć, aby zwiększyć swoją sprzedaż i poprawić konwersję!
Materiały poruszone w tym artykule
- Karta produktu – jak zwiększyć sprzedaż e-commerce w 10 krokach?
- One Step Checkout w sklepie internetowym – wady i zalety
- Cross-selling i up-selling w e-commerce! O co w tym chodzi?
- USP w sklepie internetowym – dlaczego musisz je mieć?
- 8 sposobów na zwiększenie konwersji w sklepie internetowym
Dodam tylko, że dla jednego z klientów z branży fashion po audycie i wdrożeniu rekomendacji wzrost konwersji wyniósł 85% w ciągu jednego miesiąca, a wzrost przychodów o 93% dlatego uważam, że zdecydowanie warto zadbać o ten obszar także u siebie!
Na koniec tego artykułu chciałbym Ci życzyć wyłącznie samych wzrostów sprzedaży i stałej poprawy konwersji e-commerce, a jeśli widzisz, że coś u ciebie ewidentnie nie działa, to zapraszam do kontaktu. Postaram się pomóc 😉