Każdy, kto prowadzi e-commerce powinien wiedzieć, że posiadanie dopracowanej wersji mobilnej sklepu internetowego ma kluczowe znaczenie dla rozwoju sprzedaży i będzie odgrywać jeszcze większą rolę w przyszłości. Na bazie danych kilkunastu różnych klientów mam okazję na co dzień obserwować dynamikę wzrostu przychodów z mobile. Już teraz mogę powiedzieć, że w większości sklepów internetowych, z którymi współpracuje udział procentowy sprzedaży z mobile jest już wyższy od desktopa.
Przez wiele lat na różnych konferencjach branżowych mówiło się, że teraz to właśnie będzie rok mobile i tak co roku o tym mówiono od 2014, ale to się jeszcze nie działo, bo pomimo tego, że udział ruchu w sklepach z mobile potrafił już przekraczać ponad 50% to pod kątem konwersji e-commerce, a co za tym idzie przychodów wyglądało to słabo!
Przełomowy był tutaj z mojej perspektywy rok 2019, gdy zacząłem obserwować, że udział sprzedaż w mobile dynamicznie rośnie w górę i zaczyna osiągać naprawdę sensowne wartości, by w 2020 roku zacząć przekraczać połowę przychodów w wielu sklepach internetowych.
Wersja mobilna sklepu internetowego – jak o nią zadbać?
Strona responsywna, PWA, czy aplikacja mobilna?
Podział wersji mobilnych można rozgraniczyć na trzy obszary technologiczne:
- strona responsywna (RWD)
- PWA
- aplikacja mobilna
Strona responsywna
RWD – Reponsive Web Design – to zdecydowanie najpopularniejsze z rozwiązań mobilnych dotychczas. Reponsywność to najprościej pisząc dostosowywanie się ekranu strony lub sklepu do urządzeń mobilnych takich jak smartfon, czy tablet.
Najczęściej podzielone jest na dopracowanie widoków sklepu pod kątem trzech różnych widoków np. dwie różne rozdzielczości smartfona + tablet.
PWA
PWA, czyli Progressive Web App to ewolucja responsywności, zdecydowanie poprawia doświadczenie zakupowe klienta znacząco poprawiając szybkość ładowania się stron, a jak ważne ma to znaczenie dla klientów raczej nie muszę przekonywać.
To rozwiązanie to zdecydowanie przyszłość wersji mobilnych stron i sklepów internetowych, bo znacznie przyśpiesza wczytywanie się stron.
Aplikacja mobilna
Dla sklepu internetowego, który nie jest dużą marką, nie ma budżetów na promowanie aplikacji itd. rekomendowałbym odpuszczenie sobie aplikacji mobilnej.
Po pierwsze są to wysokie koszty wdrożenia, taką aplikację trzeba promować, więc środki, jakie potrzebujesz na jej rozwój mogą przekroczyć znacznie twoje założenie. Oczywiście, jeśli jesteś znaną marką i masz na to budżety to nadal warto to robić.
Najlepszy przykłady takiego kierunku to Rossmann, Empik, które mocno postawiły na aplikacje mobilną promując ją jak się tylko da.
Czy każdy już ma świadomość jak ważny jest mobile?
Niekoniecznie! Można by się tutaj mocno zaskoczyć i zdziwić, bo wiele firm i osób potrafi nadal jeszcze bagatelizować mobile, nawet w sklepach internetowych o przychodach powyżej 100 mln zł rocznie.
Dlatego chciałem się tutaj z Tobą podzielić konkretnym przykładem podejścia jednego z dużych sklepów internetowych, zaliczanego do TOP 3 w swojej branży, gdzie przychody przekraczają znacznie powyżej 100 mln złotych rocznie.
Gdy rozpocząłem z tym klientem współpracę był właśnie na etapie tworzenia nowego projektu sklepu internetowego, jakież było moje zaskoczenie, gdy usłyszałem, że tworząc de facto nowy layout całego e-sklepu projekt graficzny pod mobile jest mało istotny i nie będą projektować pod to makiety graficznej, bo nie trzeba!
Przyznam otwarcie, że byłem w szoku. Jak sam więc widzisz nawet duże sklepy nie wszystko robią tak jak by się wydawało, że powinno się zrobić.
Dopracuj projekt sklepu pod mobile
Jeśli dopiero planujesz uruchomić własny sklep internetowy lub już go prowadzisz, ale potrzebujesz przebudować swój e-commerce to naprawdę zacznij od dedykowanej wersji mobilnej sklepu, która jeśli jeszcze nie decyduje o największym udziale twojej sprzedaży (a to już coraz rzadziej można spotkać) to prędzej czy później z dużym prawdopobieństwem będzie.
Oczywiście są branże i typy biznesów, w których mobile nie będzie mieć aż tak wielkiego udziału. Przykładowo dla typowego biznesu e-commerce B2B większość klientów korzysta z desktopa, rzadko z mobile i to się wcale nie musi zmienić.
Mobile First
Co oznacza podejście Mobile first? To nic innego jak rozpoczęcie i koncentracja w projektowaniu sklepu internetowego pod urządzenia mobilne, zaczynając od najmniejszego urządzenia oraz najniższej rozdzielczości.
W skrócie tworzymy projekt sklepu internetowego, który jest optymalnie zaprojektowany pod mobile, a nie desktop mając świadomość tego, że udział kanału desktop systematycznie będzie spadał i to będzie postępować wraz rozwojem technologii, większe smartfony itp.
Oczywiście to nie oznacza, że masz lekceważyć desktop. Natomiast nadal obserwuję bardzo mocną koncentrację na desktopie, zwłaszcza u mniej świadomych klientów, choć jak widać nawet duzi potrafią go zlekceważyć…
Najwyższy procent udziału przychodów z mobile u klienta – 68%
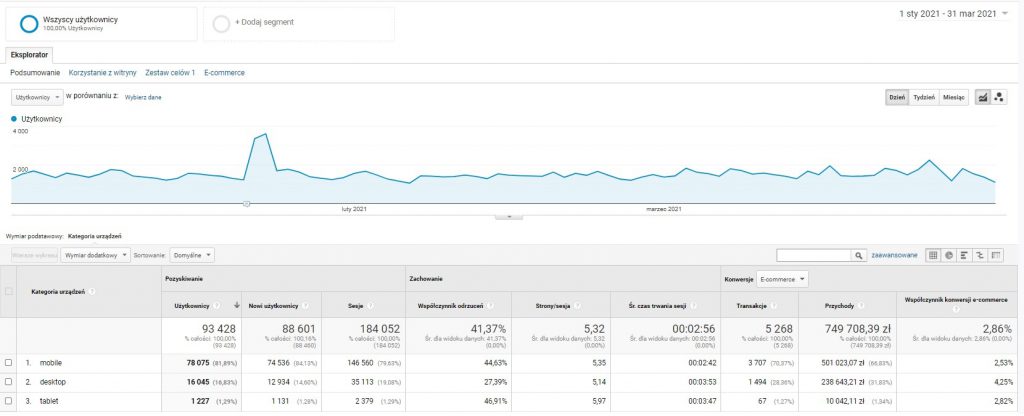
Poniżej chciałem się z Tobą podzielić przykładem sklepu internetowego, który ma największy udział procentowy przychodów z kanału mobile (mobile + tablet) ze wszystkich moich klientów. Wynosi on ponad 68% całości sprzedaży, gdzie tylko 32% to desktop.

Jest to kierunek i tendencja, od której nie ma odwrotu, oczywiście taki udział procentowy w przychodach poszczególnych sklepów internetowych będzie zawsze różny od siebie, natomiast zależało mi, aby pokazać jak to może i będzie wyglądać u Ciebie w przyszłości. Ten sklep akurat ma wyjątkowo wysoki procent przychodów z mobile w stosunku do desktopa, choć pewnie są już e-sklepy, które mają jeszcze większy udział.
Tak jak napisałem wcześniej, udział przychodów z mobile już przegonił desktopa albo przegoni już wkrótce także u Ciebie. Oczywiście pod kątem liczby sesji, czy unikalnych użytkowników to już od około 2-3 lat mobile dominuje.
Analizuj skuteczność wersji mobilnej sklepu
Nie zapominaj o tym, aby systematycznie analizować efektywność wersji mobilnej sklepu pod kątem konwersji e-commerce, doświadczeń zakupowych klienta czy sprzedaży.
Na co warto zwrócić uwagę?
Zachowania zakupowe klientów (Hotjar, Yandex Metrica itp)
Najprostszym sposobem, który możesz wykorzystać to dedykowane do tego narzędzia, które pozwalają na analizę zachowań zakupowych klientów na mobile. Można do tego wykorzystać między innymi Hotjara, Yandex Metrica, Pikio oraz wiele innych narzędzi, które są dostępne na rynku.
Jak pracowałem w korpo jako szef e-commerce często raz na tydzień starałem się analizować zachowania zakupowe klientów u mnie w sklepie. Obecnie staram się także robić to regularnie u moich klientów, oczywiście, jeśli tylko jest taka możliwość.
Analizując co robi klient w trakcie procesu zakupowego na mobile skupiaj się na obszarach, w których wyraźnie widać, że ma problemy na przykład porusza kursorem nie wiedząc co ma dalej zrobić, nie wyświetla mu czegoś co jest bardzo istotne, aby dokończyć zakup. Przyczyn i powodów może być tutaj wiele.
Analityka internetowa
Najczęściej wykorzystywanym narzędziem w sklepach internetowych w Polsce jest rzecz jasna Google Analitycs, które pozwala na analizę wielu wskaźników e-commerce.
W przypadku wersji mobilnej skupiłbym się na konwersji e-commerce, ale także przeanalizował poszczególne urządzenia, czy nawet przeglądarki. Zdarzało się tak, że u klientów był nagły spadek konwersji z mobile, co wynikało z tego, że po aktualizacji strony pewne elementy na sklepie nie wyświetlały się poprawnie.
Aby móc to dokładnie sprawdzić warto było przeanalizować efektywność konwersji e-commerce w rozbiciu na przeglądarkę i rozdzielczość.
PRZEGLĄDARKA INTERNETOWA
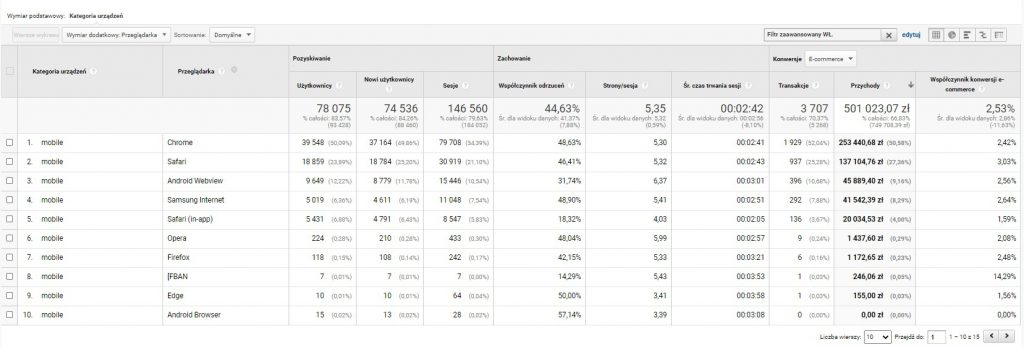
Dzięki temu możesz sprawdzić, na jakich przeglądarkach na mobile konwersja jest znacznie niższa od średniej, co będzie mogło sygnalizować konkretny problem do rozwiązania, jaki mają użytkownicy korzystający z danej przeglądarki.
Aby uzyskać taki widok wystarczy wejść w zakładki odbiorcy -> ruch mobilny – > przegląd, następnie wybrać filtr zaawansowany znajdujący się w prawym górnym rogu i zawęzić do mobile.
Następnie wybrać wymiar dodatkowy i wybrać z dostępnych opcji Użytkownicy -> Przeglądarka i powinieneś mieć taki widok jak poniżej.
Na bazie tego przykładu widać, ze Safari (in-app) ma wyraźnie niższą konwersję niż inne przeglądarki.

ROZDZIELCZOŚĆ EKRANU
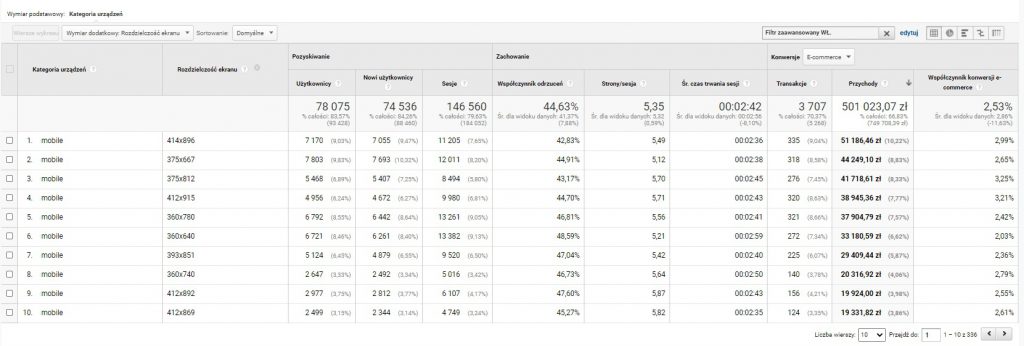
Dzięki temu sprawdzisz, na jakich rozdzielczościach klienci mogą mieć problemy z zakupami pod mobile. Poniżej masz przykład takiego widoku.
Aby uzyskać taki widok wystarczy wejść w zakładki odbiorcy -> ruch mobilny – > przegląd, następnie wybrać filtr zaawansowany znajdujący się w prawym górnym rogu ekranu i zawęzić do mobile.
Następnie wybierz opcję uwzględnij kategoria urządzeń zawiera mobile i otrzymasz widok jak poniżej.

Szybkość działania sklepu
Kolejny bardzo istotny element, który wpływa pozytywnie lub negatywnie na konwersję e-commerce pod mobile i nie tylko. Im szybciej strona się wczytuje tym konwersja jest lepsza, im wolniej tym automatycznie spada co jest naturalne, bo klienci są coraz bardziej niecierpliwi i nie lubią czekać.
Poprawa czasu ładowania strony o 0,1 sekundy może zwiększyć współczynnik konwersji o 8%
Deloitte / Google
Zachęcam do zapoznania się z raportem, który przygotowała firma konsultingowo-doradcza Deloitte wspólnie z Google „Milliseconds make Millions„.
Z jakich narzędzi warto korzystać do analizy szybkości sklepu lub strony?
Wspomnę tutaj o czterech przykładowych, abyś mógł sprawdzić i ocenić jak to faktycznie wygląda u Ciebie lub konkurencji:
Można też oczywiście wykorzystać do tego celu dane z Google Analitycs, które znajdziesz w zakładce zachowanie, a następnie szybkość witryny.
Jakie są korzyści z dopracowanej wersji mobilnej sklepu?
Wzrost konwersji e-commerce
Z racji tego, że to blog e-commerce nie mógłbym od tego nie zacząć 🙂 Rzecz oczywista, jeśli udział sprzedaży z mobile tylko rośnie w górę, to poprawa wersji mobilnej sklepu może dać bardzo duży progres w sprzedaży w twoim e-sklepie.
Przykładowo u jednego z klientów z branży fashion sama tylko zmiana oprogramowania sklepu e-commerce wraz z dedykowaną szatą graficzną poprawiła konwersję e-commerce z mobile ponad 2-krotnie, co pozwoliło zwiększyć sprzedaż z tego kanału o 120%.
Oczywiście warto mieć świadomość, że konwersja e-commerce z mobile będzie praktycznie zawsze niższa niż z desktopa. Nie jest to nic co mogłoby dziwić, natomiast uważam na bazie własnych doświadczeń i przykładach klientów, że konwersja z mobile nie powinna być niższa niż połowę wyniku z desktopa.
”Mierzenie marketingu jest jak używanie mapy. Bez tego nie wiesz, dokąd zmierzasz i nie wiesz, czy zmierzasz we właściwym kierunku. Jest to klucz do każdej aktywności marketingowej i powinno być priorytetem dla każdego marketera” – Matt Gratt
Przykładowo, jeśli twoja konwersja e-commerce z desktopa wynosi 3%, to z mobile dobrze, aby to było minimum 1,5%, jeśli to jest znacznie mniej to warto się zastanowić, czy wszystko pod kątem wersji mobilnej jest optymalnie rozwiązane?
Wzrost sprzedaży
Po to prowadzimy i rozwijamy nasz sklep internetowy, aby generował dla nas coraz wyższą sprzedaż, oczywiście tylko wspomnę o tym, że wzrost sprzedaży nie oznacza jeszcze twojego zysku 😉
Dlaczego o tym wspominam? Bo często jest to ze sobą mylone, współpracując z klientami skupiam się zawsze na rentowności biznesu, a nie samej sprzedaży.
Wzrost sprzedaży bierze się z tego, że poprawiając konwersję e-commerce dla twojego kanału mobile, automatycznie generujesz wyższe przychody, bo przy tej samej ilości użytkowników generujesz więcej transakcji.
Satysfakcja i zadowolenie klienta
Od tego powinienem zacząć, bo jest to fundament doświadczenia zakupowego klienta. Jest to element, którego nie da się kupić! Komfort i przyjemność robienia zakupów na urządzeniach mobilnych doda Ci kilka mocnych punktów w stosunku do Twojej konkurencji.
Ostatnio nawet miałem taką sytuację u jednego z klientów, że poprosiłem moją drugą połówkę, aby zrobiła zakupy u klienta przez smartfona i oceniła, jaką ma satysfakcję z zakupów.
Zdecydowanie warto pytać swoich klientów jak to oceniają za pośrednictwem ankiet, bezpośrednich telefonów do klientów. Feedback jaki uzyskasz w ten sposób jest bezcenny.
U niektórych moich klientów po analizie konkurencji wychodziło, że samo poprawienie wersji mobilnej sklepu internetowego przekładało się na duże zadowolenie klientów co skutkowało tym, że wszystkie wskaźniki e-commerce szły w górę.
W tym z mojej perspektywy kluczowy, jakim jest cykl życia klienta (Customer LifeTime Value) znany także pod skrótami LTV lub CLV. Jeśli klient jest zadowolony z zakupów u Ciebie to jest znacznie większa szansa, że ponownie do Ciebie wróci.
Lepsza widoczność w wyszukiwarce Google
Nie jest tajemnicą, że wyszukiwarka Google planuje w najbliższym czasie (maj 2021) update swoich algorytmów, które będą ukierunkowane znacznie bardziej na User Experience i szybkość wczytywania się stron niż do tej pory.
Core Web Vitals to nowy czynnik rankingowy Google, czyli zestaw wskaźników związanych z szybkością, responsywnością i stabilnością wizualną, które będą brane pod uwagę równolegle do mobile friendly, posiadania SSL’a czy brak uciążliwych reklam np. pełnoekranowych pop-upów bez możliwości wyłączenia.
Core Web Vitals będzie analizował doświadczenia użytkownika w świecie rzeczywistym: szybkość ładowania strony i wrażenia z doświadczeń mobilnych, więc jak widzisz znaczenie wersji mobile będzie tylko rosło.
Podsumowanie
W artykule chciałem się z Tobą podzielić moim spojrzeniem i podejściem w kontekście tworzenia, analizy i rozwoju sklepów internetowych pod kątem mobile wynikających ze współpracy z klientami, bo widzę niestety jak wiele błędów potrafi być popełnianych przez osoby, które prowadzą lub rozwijają projekty e-commerce.
To, co mnie jeszcze potrafi zaskoczyć do tej pory to, że czasami jak pytam zainteresowanego współpracą ze mną klienta na etapie wstępnych rozmów jak wygląda struktura przychodów pomiędzy kanałami to nie potrafi na to pytanie odpowiedzieć, a potrafią być to sklepy internetowe o przychodach powyżej 0,5 mln zł miesięcznie i więcej…
Przyznam otwarcie, że w życiu bym się tego nie spodziewał, a jednak takie sytuacje mają miejsce, co tylko pokazuje jak wiele jest jeszcze do zrobienia w tym obszarze w e-commerce w Polsce.
Zachęcam cię, aby przeanalizować jak to u ciebie wygląda i co możesz poprawić, aby wersja mobilna sklepu internetowego stanowiła wartość dla twojego klienta i budowała twoją przewagę konkurencyjną, a nie kulę u nogi, bo mobile ma naprawdę znaczenie i będzie mieć jeszcze większe 😉
Powodzenia!