Dobrze zaprojektowany sklep internetowy pod kątem UX to już na starcie połowa naszego sukcesu i znaczna przewaga względem konkurencji. Na polskim rynku mamy dziesiątki tysięcy sklepów internetowych jednak większość z nich pozostawia bardzo wiele do życzenia jeśli chodzi o UX. Tym razem podzielę się z wami dobrymi praktykami UX z polskiego rynku e-commerce na które warto zwrócić uwagę tworząc i rozwijając własny sklep internetowy.
Co to tak właściwie jest ten UX?
Skrót UX nawiązuje do angielskiego User Experience co oznacza w skrócie użyteczność i projektowanie pozytywnego doświadczenia użytkownika. Jest to dziedzina nauki, która skupia się na projektowaniu, badaniu i optymalizowaniu doświadczeń użytkowników dla wszelkiego rodzaju rozwiązań informatycznych takich jak aplikacje, strony WWW itp.
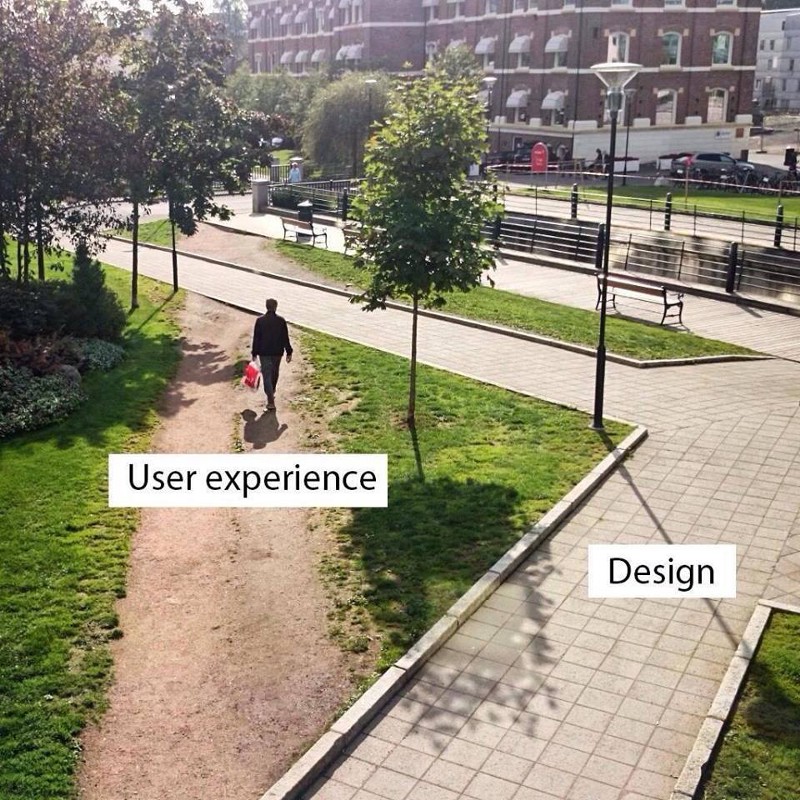
W naszym przypadku celem jest zaprojektowanie pozytywnego doświadczenia zakupowego dla naszego klienta. Chciałbym ci to opisać na przykładzie umieszczonej grafiki często mając do wyboru ładna ścieżkę czyli design wybieramy jako użytkownik właśnie wariant User Experience chcąc zaoszczędzić czas. Powyższa grafika w bardzo obrazowy sposób pokazuje nam różnice między estetycznym projektowaniem, a użytecznością czyli UX. Pamiętaj o tym, że sklep internetowy nie ma być dziełem sztuki, ale przede wszystkim ma działać szybko, być czytelny, intuicyjny w obsłudze tak, aby maksymalnie skracał i upraszczał drogę klienta do najważniejszego celu czyli realizacji zakupów internetowych pozostawiając przy tym pozytywne doświadczenia zakupowe.
Dzisiejszy wpis będzie podzielony na pięć kluczowych obszarów pod kątem UX jakie zawiera każdy sklep internetowy, a będzie to zgodnie z kanonem projektowania większości sklepów internetowych. Skupię się w nich na elementach, które odgrywają kluczową rolę, aby maksymalnie zwiększyć satysfakcję z doświadczenia zakupowego klienta w naszym sklepie online.
- Strona główna – strona ta odgrywa znacznie mniej istotną rolę niż by się nam mogło wydawać pod kątem doświadczenia użytkownika czy klienta.
- Lista produktów
- Karta produktu
- Koszyk
- Proces zakupowy czyli checkout
1. Strona główna
Znaczenie strony głównej w sklepie internetowym w dużej mierze zależy od rodzaju i branży jaką prowadzimy. Odgrywa dużą rolę zwłaszcza pod kątem zatrzymania klienta na stronie przy pierwszych odwiedzinach, natomiast później, gdy już klient nasz już zna nie przywiązuje on aż tak dużej uwagi do strony głównej. W takim przypadku korzysta najczęściej albo z wyszukiwarki produktów lub wybiera kategorie i filtrami definiuje tego czego szuka.
Wyszukiwarka produktów
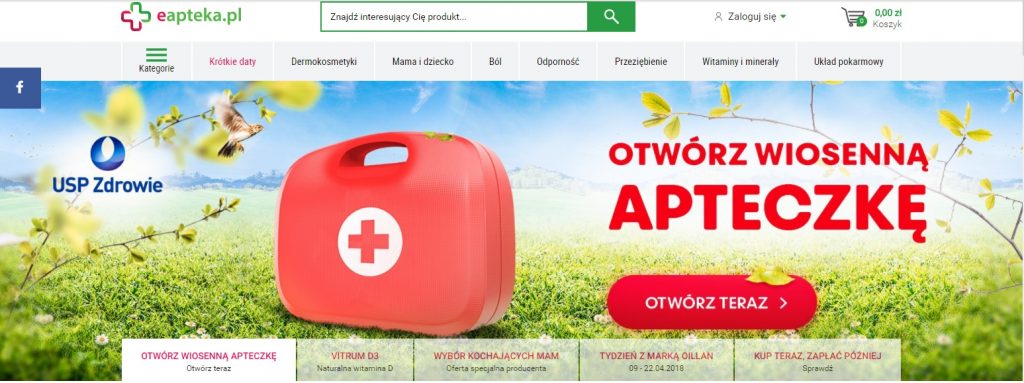
Kluczowy element wszystkich sklepów internetowych w których produkt jest standaryzowany jak np. elektronika, artykuły spożywcze, wyposażenie wnętrz, kosmetyki czy farmacja. Bez bardzo dobrej wyszukiwarki produktów zginiesz! To że posiadasz wyszukiwarkę produktów nie znaczy, że sprawa jest załatwiona. To jest dopiero punkt wyjścia. Bardzo ważne, aby wyszukiwarka była umieszczona w czytelnym miejscu i dobrze widoczna na stronie najlepiej w topie i na środku lub z prawej strony, gdzie od razu można będzie wpisać szukaną frazę. Ważne, aby były także auto podpowiedzi, wiele sklepów tego nie posiada i dopiero po kliknięciu i wyświetleniu wyników wyszukiwania jest lista szukanych produktów.
Każdego dnia możesz zadawać sobie pytanie, dlaczego robisz określone rzeczy (lub dlaczego ich nie robisz) i w jaki sposób można uprościć określone zadania lub sprawić, że przyniosą większą satysfakcję.
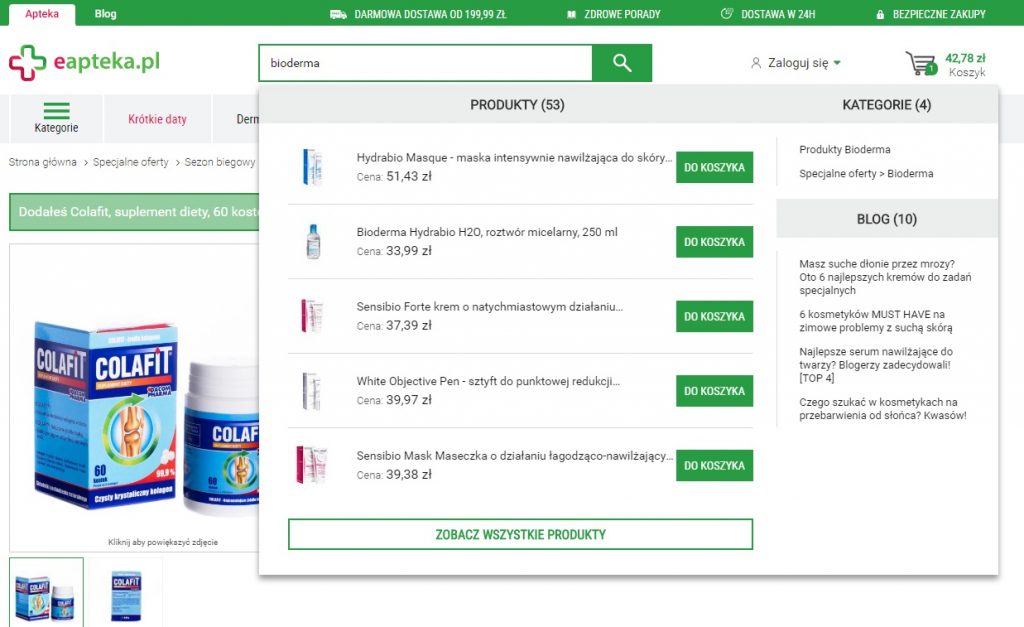
Bardzo fajnym przykładem jest rozwiązanie zastosowane na eapteka.pl gdzie już z poziomu wyszukiwarki produktu klient może od razu dodać produkt do koszyka, w praktyce klient mógłby dodać wszystkie produkty do koszyka wyłącznie z poziomu wyszukiwarki produktów bez potrzeby przechodzenia do karty produktu.
Slider
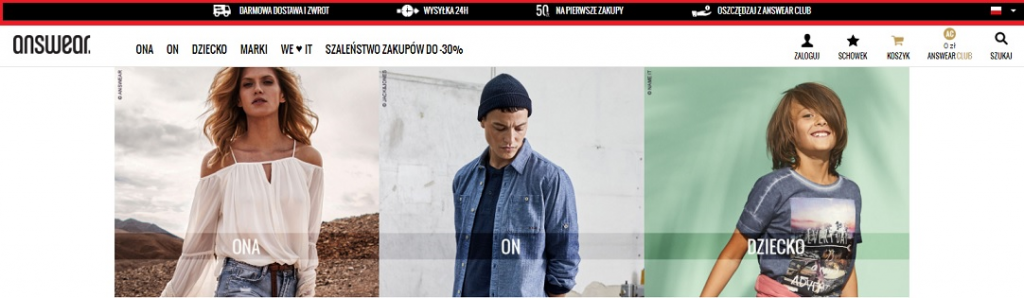
Z pewnością szkoda czasu tracić połowę strony na slider czyli graficzną formę prezentacji różnych banerów, które automatycznie się zmieniają lub sami klikamy strzałki w lewo lub prawno, aby wybrać element, który nas interesuje. A to dotyczy przynajmniej 90% sklepów internetowych w Polsce. Oczywiście wszystko także zależy od branży. Dla Fashion gdzie liczy się estetyka i jakość jest to zdecydowanie uzasadnione. Dobrym przykładem slidera, który jest jest rozbity na sekcje, które wyraźnie są opisane co poprawia przejrzystość i czytelność komunikatu.
USP w formie belki korzyści
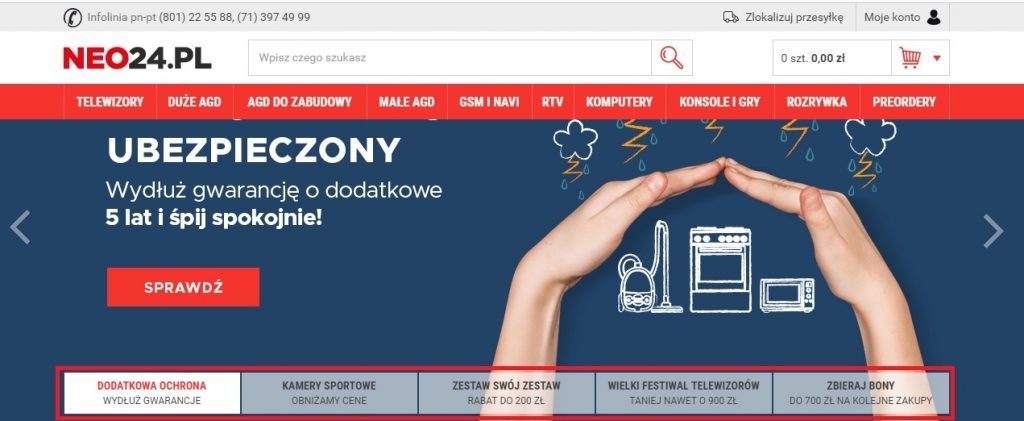
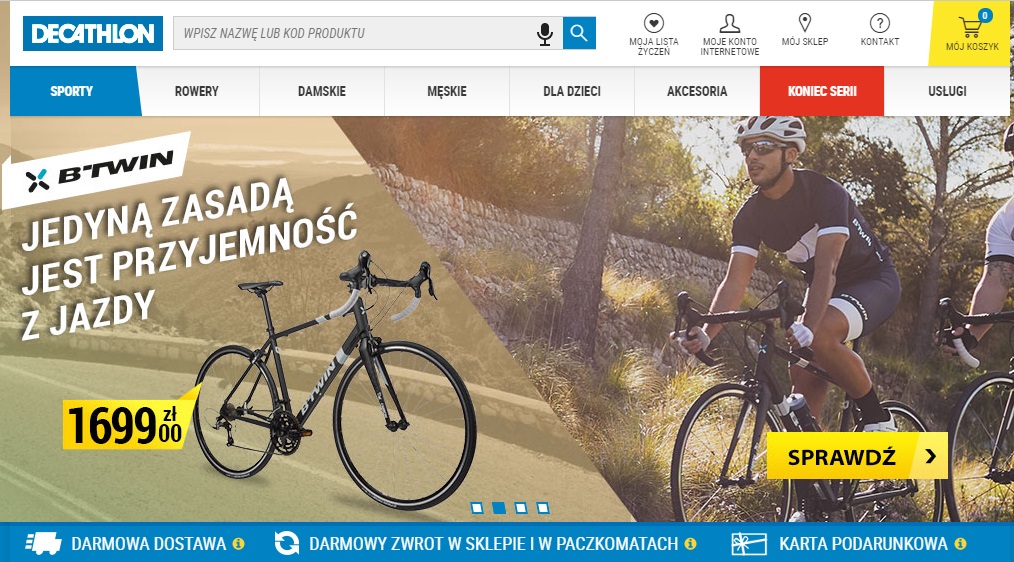
Czym jest USP? (z ang. Unique Selling Proposition) Co oznacza “unikalna propozycja sprzedaży”. USP pozwala wyróżnić ofertę lub produkt na tle konkurencji. Kluczowe dla klienta, który nas poznaje to poznać przewagi i korzyści jakie oferujemy względem konkurencji dlatego tak ważne jest odpowiednia ekspozycja tego, aby klient od razu zwrócił na to uwagę. Dobrym rozwiązaniem jest belka korzyści umieszczana najczęściej w topie strony lub często także pod sliderem. Poniżej dwa dobre przykłady jeden z answear.com, a drugi z decathlonu.
Czego unikać na stronie głównej?
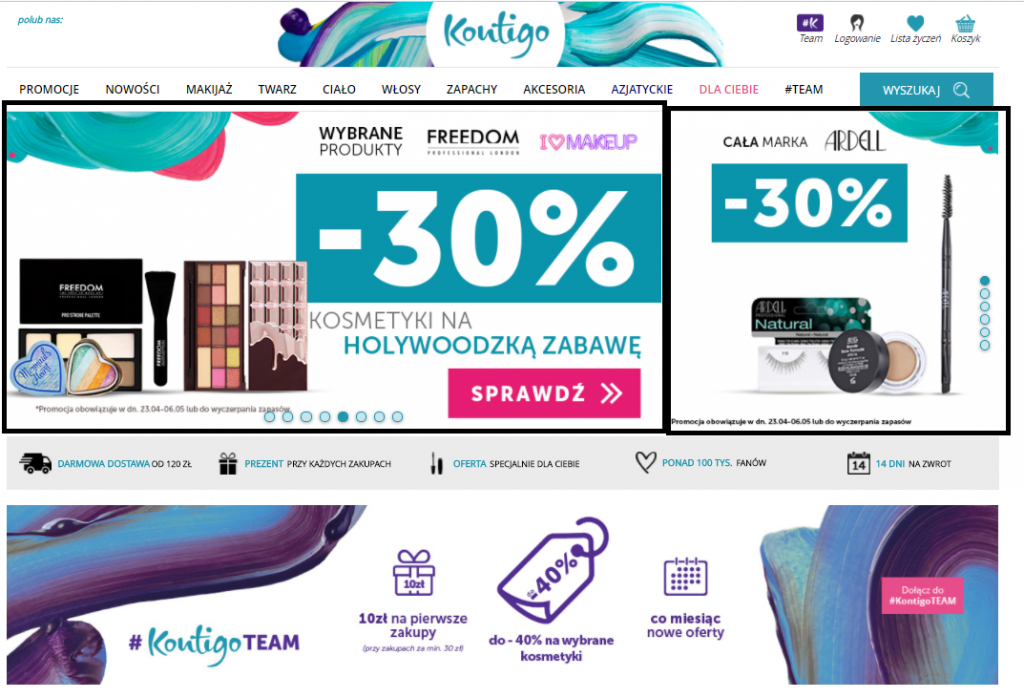
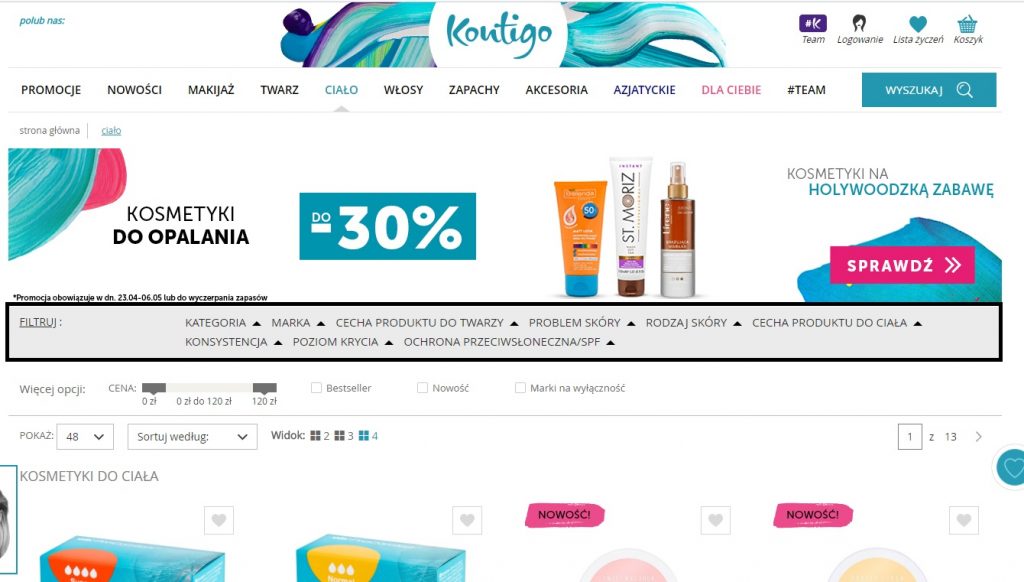
Poniżej przykład kosmetycznej sieci retailowej należącej do Euro Cash – Kontigo. Zdecydowanie strona główna nie jest przykładem dobrego User Experience. Jest dodana belka prezentująca korzyści, ale umieszczenie dwóch sliderów gdzie jeden zmienia się poziomo, a drugi pionowo na tej samej wysokości zabija jej czytelność… Ja na tej stronie gubię się całkowicie i nie wiem na co mam patrzeć, być może, a nawet z pewnością nie jestem grupą docelową, ale z chęcią wysłucham opinii Pań czy jest ona dla was czytelna i przejrzysta i łatwo się na niej odnajdujecie?
Wyszukiwarka produktów została umieszczona w prawym rogu na tej samej wysokości co menu, dobrze, że jest chociaż oznaczona innym kolorem, bo już by w ogóle zginęła na całej stronie. Wyśrodkowane logo niepotrzebne zajmuje bardzo dużo przestrzeni, gdzie właśnie taka wyszukiwarka mogła by się znaleźć. Natomiast po kliknięciu w wyszukaj rozwija się pole pod menu do wpisania wyszukiwanej frazy. Mocno to kombinowane. A właśnie prostota jest kluczem.
Nie wspominając, że sklep jest postawiony na domenie kontigo.com.pl, a nie kontigo.pl, ale to już bardziej aspekt wizerunkowy, choć dla mnie również negatywnie wpływa na UX. Mniej liter na bardziej popularnej domenie do wpisywania tym lepiej 🙂
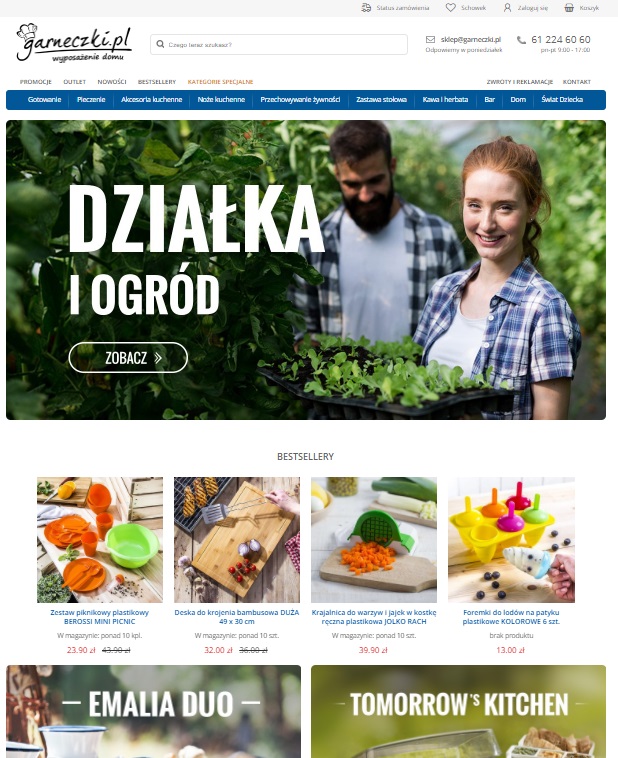
Kluczowe, aby strona główna była czytelna i przejrzysta. Jeśli chcemy w jednym widoku zmieścić wszystko co się da to mamy takie efekt jaki jest na Kontigo, jeśli zależy nam czystości strony to fajnym przykładem jest tutaj garneczki.pl. Oczywiście wszystko zależy od branży i jej specyfiki oraz naszego docelowego klienta.
Z drobnym zastrzeżeniem, że slider mógłby być zdecydowanie niższy i belka korzyści czyli USP tego sklepu byłoby umieszczone dużo wyżej, a nie na samym dole.
2. Lista produktów w sklepie internetowym
Kolejny z ważnych elementów sklepu internetowego w którym klient ma możliwość zawęzić jakiego konkretnie produktu szuka lub posortować według klucza, który go interesuje np. ceny lub po najpopularniejszych w danej kategorii produktach.
Filtry produktowe
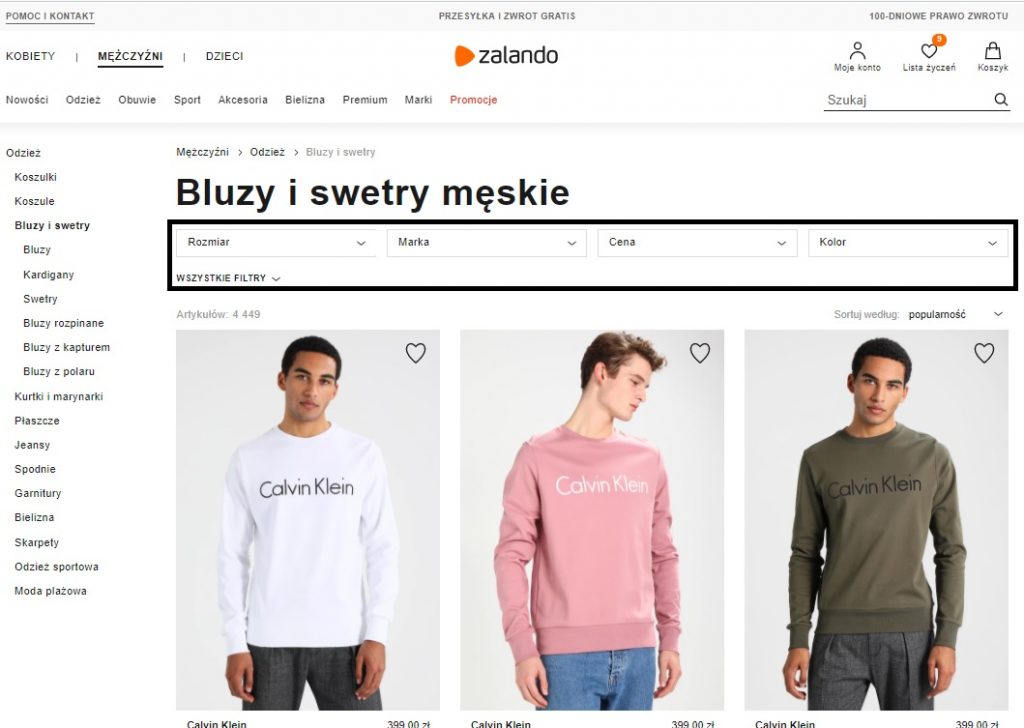
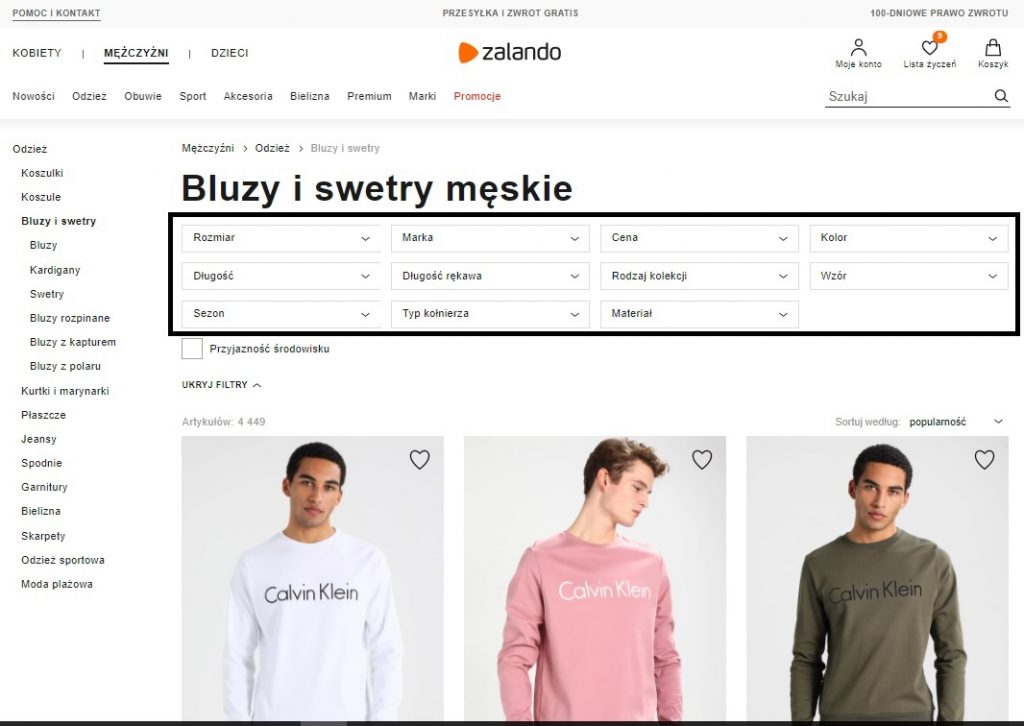
Chwalę sobie sposób prezentacji filtrów w Zalando.pl, który już od dawna zrywa z najpopularniejszym kanonem, że filtry są umieszczane praktycznie zawsze w lewej kolumnie strony. Dużym plusem takiego rozwiązania jest, że filtry są prawie na samej górze od razu widoczne dla użytkownika bez potrzeby dodatkowego scrollowania strony w poszukiwaniu odpowiedniego filtra.
Ograniczeniem takiego rozwiązania może być to, że przy dużej ilości filtrów zaczynają być one mało czytelne. Zalando wyświetla domyślnie cztery podstawowe warianty filtrów po kliknięciu we wszystkie filtry rozwija pełną listę tak jak w przykładzie poniżej. Osobiście chwalę sobie ten sposób prezentacji filtrów. Nie zachęcam do robienia tego właśnie w ten sposób, ale spoglądania na to z różnych perspektyw. Nie jestem fanem kopiuj i wklej wszystkiego z innego sklepu internetowego, który akurat dobrze wygląda i jest odpowiednio rozplanowany. Warto się tym inspirować, ale przede wszystkim szukać swojej własnej unikalności.
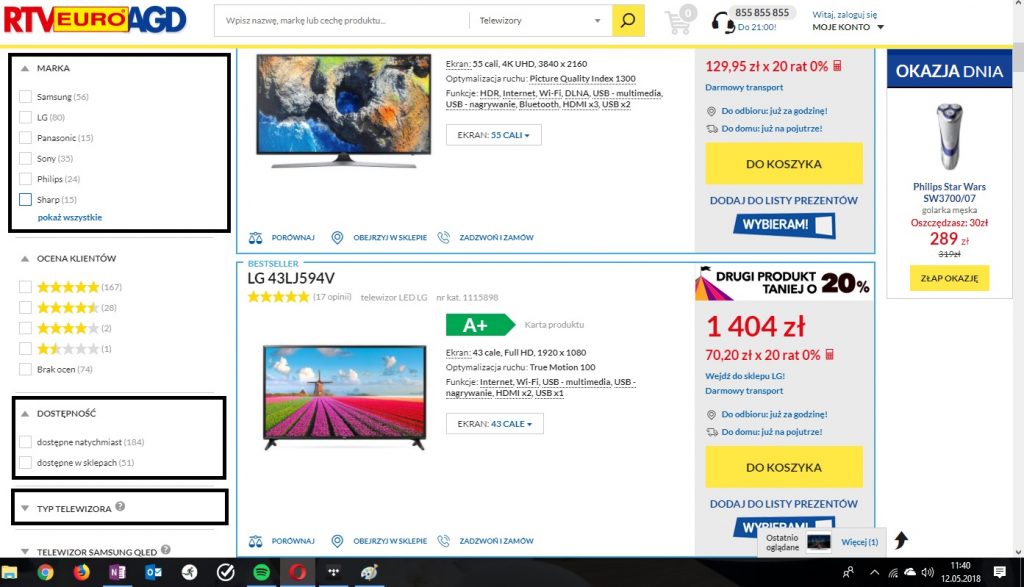
Innym dobrym przykładem jest RTV Euro AGD, który stosuje najpopularniejsze rozwiązanie czyli filtry w lewej kolumnie. Posłuż się przykładem telewizorów gdzie domyślnie wyświetla tylko kilka przykładów np. 6 wariantów, a reszta jest dostępna po rozwinięciu listy. Czyli mamy na początku domyślnie widoczne marki najpopularniejszych telewizorów Samsung, LG, Panasonic, Sony, Philips, Sharp, reszta wyświetla się dopiero po rozwinięciu. Jest to bardzo dobrze przemyślane, bo podejrzewam, że te 6 marek odpowiada za sprzedaż około 90% przychodów z kategorii telewizory. Kolejnym elementem jest możliwość filtrowania po produktach dostępnych natychmiast do wysyłki lub dostępnych wyłącznie w sklepie. Sieć korzysta dzięki temu z całości dostępnego asortymentu zarówno online i offline, a klient może wybrać interesujący go wariant.
Drugim bardzo istotnym elementem, który sobie chwalę w Euro AGD są dodatkowe filtry, które może są mniej istotne, ale stanowią ważną podpowiedź dla klienta takie jak typ telewizora czy przekątna ekranu gdzie widać wyłącznie nazwę filtra bez domyślnego rozwinięcia. Dzięki temu lewa kolumna oszczędza bardzo wiele miejsca co skutkuje tym, że potencjalny klient ma znacznie mniej scrollowania, gdyby wyświetlało domyślnie chociaż kilka wariantów. Jest to po prostu bardzo dobrze przemyślane, po prostu RTV Euro AGD ma na to odpowiednie zasoby 🙂
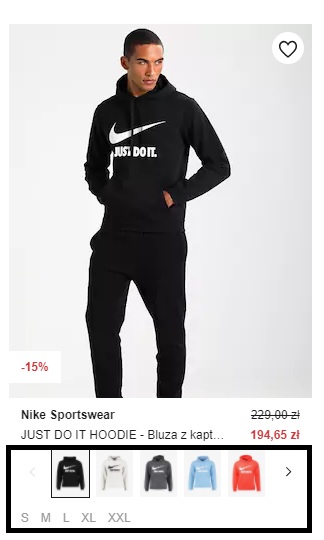
Warianty na liście produktów
Zalando dobrze rozwiązało formę prezentacji wariantów dla produktu gdzie wszystkie szczegóły są umieszczone już na poziomie listy produktów. Najeżdżając na wybrany element od razu widzimy dostępne rozmiary produktu oraz warianty kolorystyczne, nie ma potrzeby klikania i przechodzenia do karty produktu. To czego mi z pewnością brakuje w zalando to możliwość wybrania produktu do koszyka z poziomu listy produktów, choć pewnie się czepiam, bo jednak ostatecznie klient wejdzie w kartę produktu i dokładnie sprawdzi zdjęcia produktu zanim doda produkt do koszyka, natomiast w przypadku produktów standaryzowanych jak artykuły spożywcze, kosmetyki czy lekarstwa taka możliwość powinna być bezwzględnie, także wielkość fontu dla ceny może być dla niektórych mało czytelna.
Czego unikać na liście produktów?
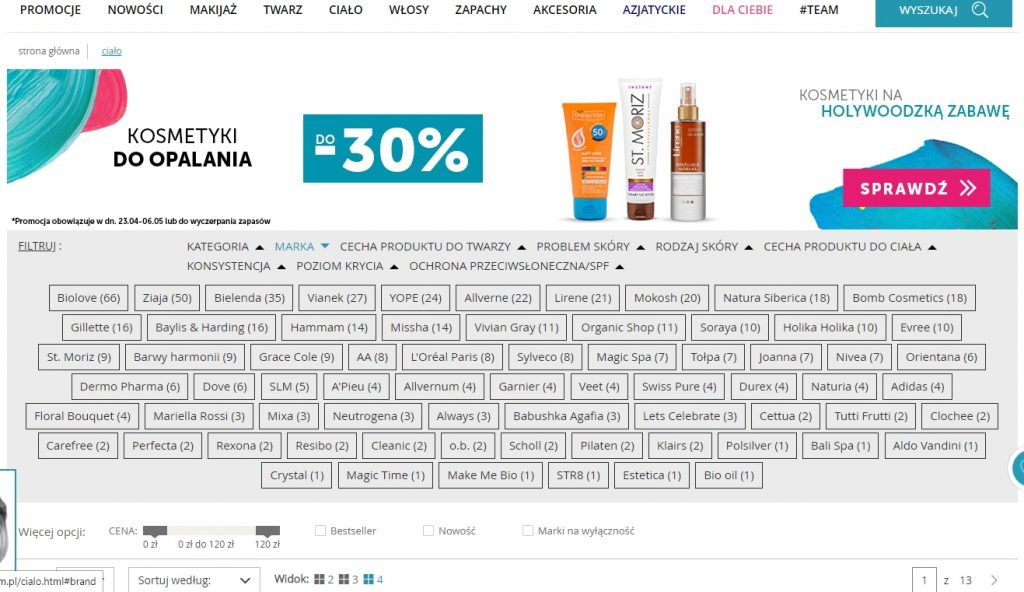
Tutaj również posłużę się przykładem sklepu internetowego z branży kosmetycznej Kontigo. Także tutaj filtry produktowe podobnie jak na Zalando są umieszczone nad listą produktów, ale forma ich prezentacji od strony czytelności i funkcjonalności pozostawia sporo do życzenia. Teoretycznie to samo, praktycznie zupełnie inny odbiór. Dodam, że Zalando miało podział dwukolumnowy, tutaj wszystko jest na jednym widoku. Zdefiniowanie kategorii jako filtr z mojej perspektywy zdecydowanie nie było dobrym posunięciem.
Tak prezentują się rozwinięte filtry produktowe po wybraniu filtru marka. Przyznajcie sami trudno się z w tym odnaleźć?
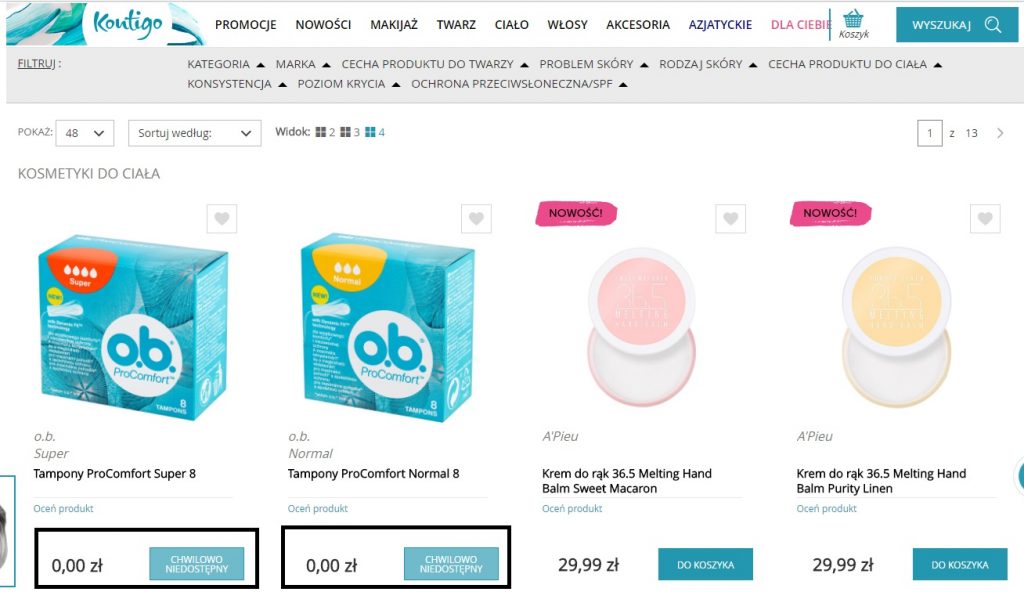
Jeśli np. nie mamy produktu na sklepie to zdecydowanie nie warto umieszczać go na liście produktów, wpływa to bardzo negatywnie na odbiór przez naszego użytkownika lub klienta, gdy wchodzi i widzi, że produkt jest niedostępny, a dodatkowo jest przy nim cena 0 zł. Mało to profesjonalne podejście do klienta z mojej perspektywy bez dwóch zdań. Jeszcze miało by to uzasadnienie, gdyby była opcja z możliwością poinformowania klienta, kiedy ten produkt będzie dostępny.
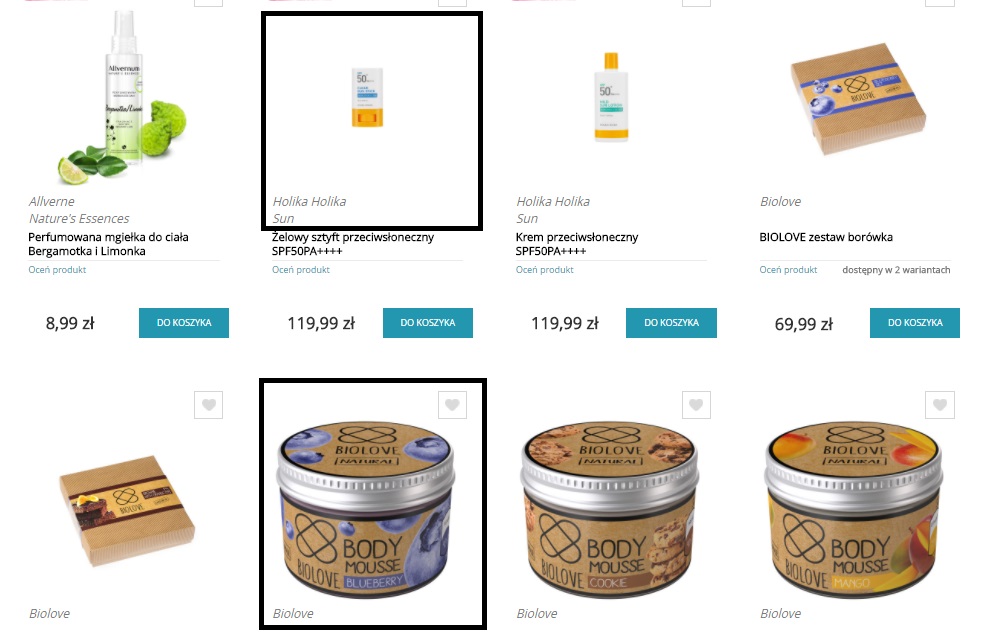
Warto byłoby także zachować w miarę możliwości proporcje zdjęć. Wygląda to wizerunkowo bardzo słabo, a sądzę, że marce kosmetycznej powinno zależeć na tym, aby to wyglądało jak należy…
Zdecydowanie warto prezentować w sposób czytelny kategorie produktowe jakie mamy na sklepie i w czytelny sposób wyróżnić filtry, nie zapominając o jakości zdjęć i ich proporcji. Bardzo fajnym efektem jest prezentacja dodatkowych szczegółów o produkcie po najechaniu na produkt takie jak warianty kolorystyczne, zapachowe rozmiary lub unikalne korzyści tego produktu, które zachęcą, aby wejść do karty produktu i poznać szczegóły.
3. Karta produktu w sklepie internetowym
Z mojej perspektywy najważniejszy element sklepu internetowego obok checkoutu (czyli ścieżki zakupowej rozpoczynającej się od koszyka). To tutaj nasz klient podejmuje decyzję czy kupi wybrany produkt czy nie? Czytelność i jakość oferty jest tutaj kluczowa. Zdecydowanie warto tutaj komunikować bardzo wyraźne USP czyli jakie korzyści i przewagi oferujemy, a czego na przykład nie oferuje nasza konkurencja. W skrócie dlaczego warto wybrać właśnie mnie?
Jeśli pozyskujemy ruch z porównywarek cenowych takich jak np. Ceneo to jak wiadomo płacimy za każde kliknięcie warto, aby poza ceną, która dla tego źródła ruchu jest kluczowa dać także naszemu klientowi realną korzyść w postaci dlaczego to właśnie u nas ma kupić? Podobnie jeśli ktoś wejdzie na stronę z Organica (np. ruch z wyszukiwarki Google).
Najbardziej szanowani przedsiębiorcy kierują się tym co ma sens – wizją czegoś lepszego i większego, dzięki czemu ich działania stają się postępowe.
Oto kilka przykładów kart produktowych z polskich sklepów internetowych, które osobiście uważam za dobrze rozplanowane i komunikujące wyraźne korzyści dla klienta. Bardzo istotne jest dla mnie, aby klient już w pierwszym widoku oglądanego produktu miał pod ręką wszystkie najważniejsze informacje bez potrzeby dodatkowego scrollowania strony. Cała pigułka w jednym widoku.
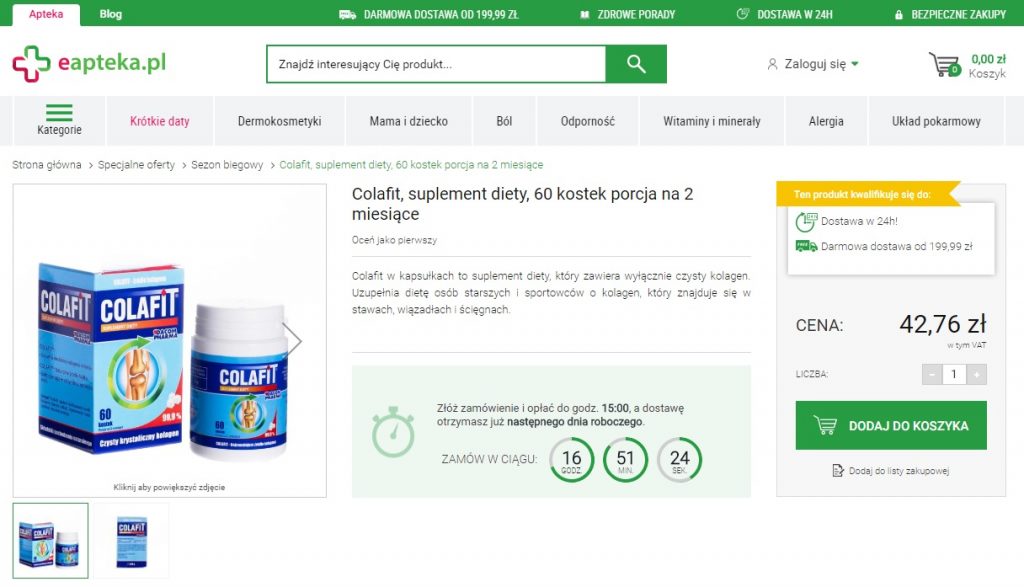
Karta produktu w eapteka.pl
Bardzo fajnym przykładem jak dla mnie czytelnej i przejrzystej karty produktu jest apteka internetowa – eapteka.pl gdzie w jednym widoku zostały zawarte najważniejsze informacje czyli:
- Dedykowany skrócony opis prezentujący język korzyści dla klienta, a także pod SEO
- Licznik komunikujący czas do najbliższej wysyłki – wzmocnienie CTA
- USP prezentujące korzyści zakupu właśnie w tej aptece internetowej (dostawa w 24h, darmowa dostawa już od 199,99 zł)
- Czytelne CTA (Call to Action) czyli dodaj do koszyka
- Każda z sekcji jest od siebie wyraźnie oddzielona i wyróżniona kolorystycznie
- Wszystko jest w jednym widoku
Oczywiście chodzi tutaj wyłącznie o rozkład poszczególnych elementów na stronie o grafice nie ma co dyskutować, każdy ma swój gust.
4. Koszyk w sklepie internetowym
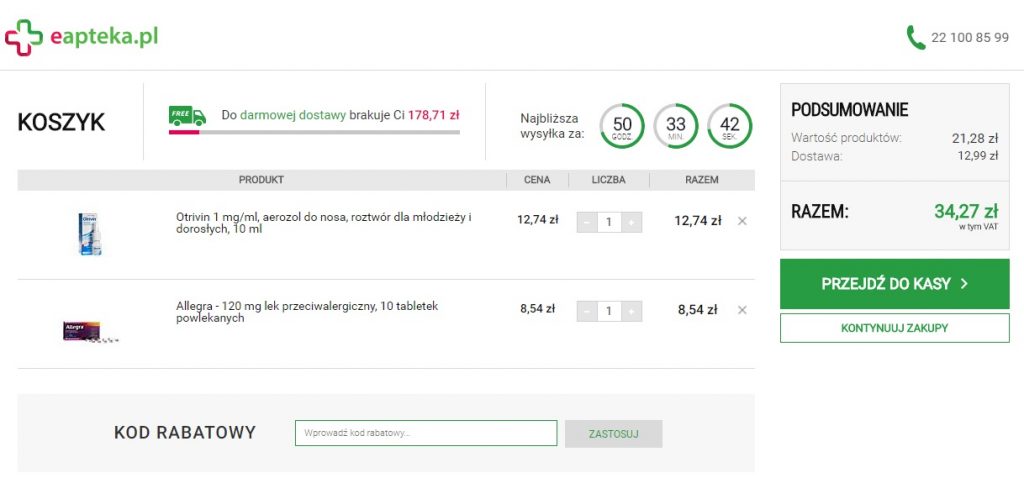
Pierwszym ciekawym przykładem będzie koszyk w eapteka.pl, który oprócz tradycyjnych informacji jakie są produkty w koszyku prezentowane z lewej strony oraz z prawej gdzie znajduje się podsumowanie zamówienia, które zawiera także dwie dodatkowe informacje dla klienta, które wyróżniają się na tle większości sklepów internetowych w Polsce:
- Ile jeszcze brakuje do darmowej dostawy – element ten wpływa bardzo dobrze na zwiększanie wartości koszyka zakupowego tzw. AOV (z ang. Average Order Value)
- Kiedy nastąpi najbliższa wysyłka zamówienia – element to z jednej strony call to action zachęcające do zakupu tu i teraz, a z drugiej wpływający pozytywnie na komunikacje z klientem. Klient dokładnie wie kiedy jego zamówienie zostanie wysłane, a więc zachęca go do podjęcia konkretnego działania.
- Bardzo czytelne CTA, które wyraźnie komunikuje w co kliknąć, aby przejść dalej
Wadą tego koszyka może być, ale nie musi jest to, że dwa elementy takie jak darmowa dostawa i licznik są tuż obok siebie. Co może wpływać na czytelność i odbiór przez klientów, że zbyt dużo się dzieje na tej samej wysokości.
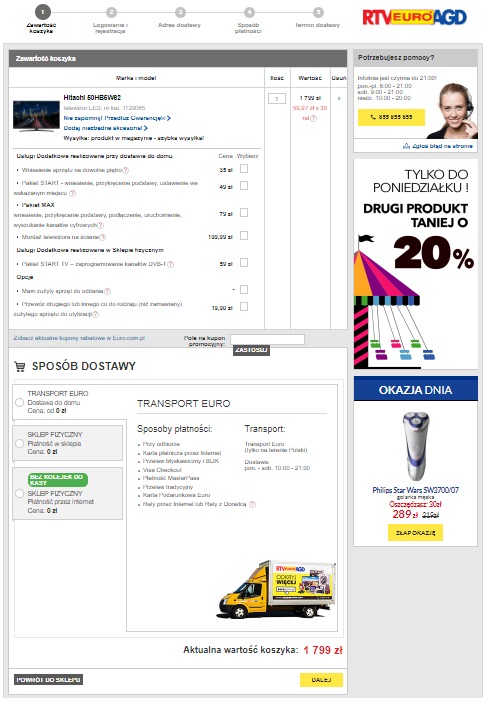
Drugim przykładem jest koszyk z RTV Euro AGD, który stawia na dodatkowe usługi czyli up-selling. Osobiście cenię ich za całość tak jak np. lista produktów z filtrami, ale z koncepcją koszyka nie do końca się zgadzam.
Minusy koszyka w RTV Euro AGD:
- Mało czytelny i bardzo rozciągnięty na wysokość. Bez scrollowania klient nie ma szans zobaczyć CTA kierującego do kolejnych kroków
- Spokojnie dodatkowe usługi można było by umieścić z prawej strony, wyróżniając innym tłem. Sklep postawił jednak na bezpośredni kontakt z infolinią w tym miejscu celem wsparcia sprzedaży.
- Przycisk CTA umieszczony jest na samym dole jest wyróżniony innym kolorem, ale jest bardzo mały przez co kompletnie niewidoczny. Podejrzewam, ze nie tylko dla mnie.
- 5 kroków w checkoucie. Koszyk wyrzucił bym poza proces zakupowy tak jak kto jest rozwiązane w Zalando lub na eapteka.pl.
Być może z danych firmie wyszło, że aktualny układ koszyka jest optymalny, ale jestem przekonany, że jest w nim zdecydowanie potencjał do poprawy. Koszyk w RTV Euro AGD napewno jest ukierunkowany przede wszystkim na cross-selling i up-selling. Przy niskich marżach jakie są w tej branży podejrzewam, że jest po prostu bardzo duży nacisk na budowanie marży na innych usługach i produktach, stąd takie rozwiązanie.
Tworzenie produktu, w którego moc poprawy jakości życia użytkowników nie wierzy projektant i którego sam by nie stosował, to czysty wyzysk.
5. Proces zakupowy czyli checkout
Jest to kluczowy i decydujący etap na którym nasz klient podejmuje ostateczną decyzją czy dokona zakupu i przejdzie przez ścieżkę zakupową czy też nie. Jeśli checkout będzie mało czytelny i nie do końca przejrzysty to po prostu wyjdzie nie kończąc transakcji, a my na tym nic nie zarobimy.
Pokaż klientowi w checkout gdzie się znajduje?
Dla mnie bardzo ważne jest, aby checkout miał wyraźnie podzielone poszczególne etapy realizacji zamówienia, aby klient wiedział w każdym momencie gdzie się aktualnie znajduje. Jest to także zgodne z heurystyką Nielsena czyli pokazuj aktualny status systemu klientowi.
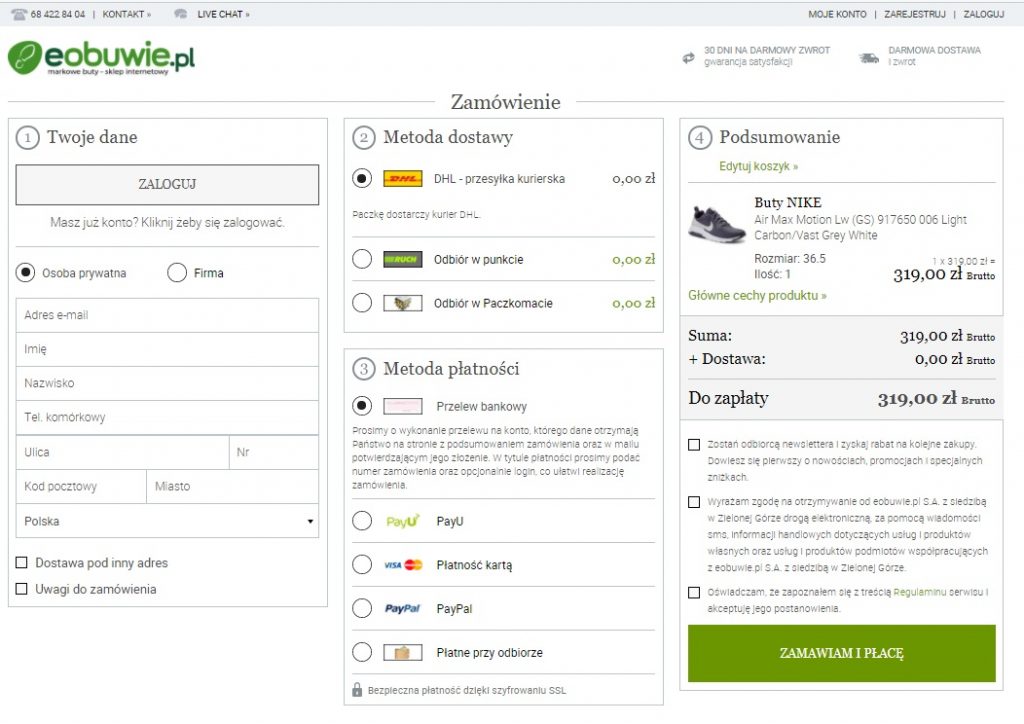
One step checkout
Osobiście nie jestem zwolennikiem one step checkout, bo jeśli patrzę jak to jest rozwiązane na eobuwie.pl to chęć zakupu mi odchodzi, abstrahując, że to jest całkiem dobrze zrobiony sklep internetowy, ale on także ma swoje wady jak i zalety.
Checkout podzielony na poszczególne etapy realizacji zamówienia
Dobrych przykładów realizacji procesu zamówienia (checkout) jest wiele, a żeby je zmieścić musiałbym napisać o tym książkę 🙂 Podzielę się z tobą dwoma przykładami checkout. Pierwszym z nich będzie Zalando, które jest przejrzyste i czytelne, a przy tym zawiera wszystkie potrzebne informacje dla klienta na każdym etapie składania zamówienia.
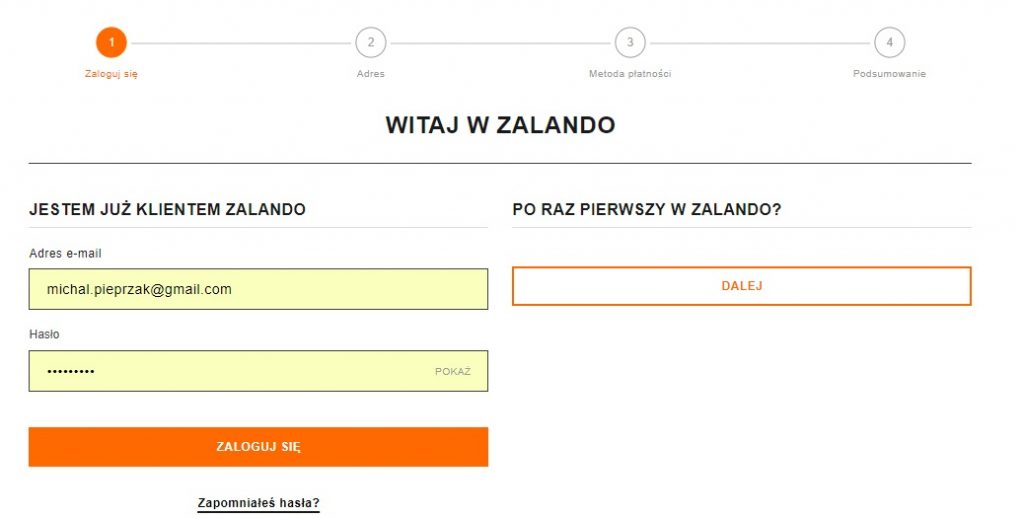
Logowanie jako pierwszy element w checkout.
Podzielony na dwie sekcje dla zalogowanych lub nowych klientów. Osobiście dorzuciłbym możliwość logowania się przez FaceBooka, która jest coraz częściej wykorzystywana przez klientów także w e-commerce. Przy aktualnych zmianach prawa (RODO) trzeba by to jeszcze zweryfikować z prawnikiem.
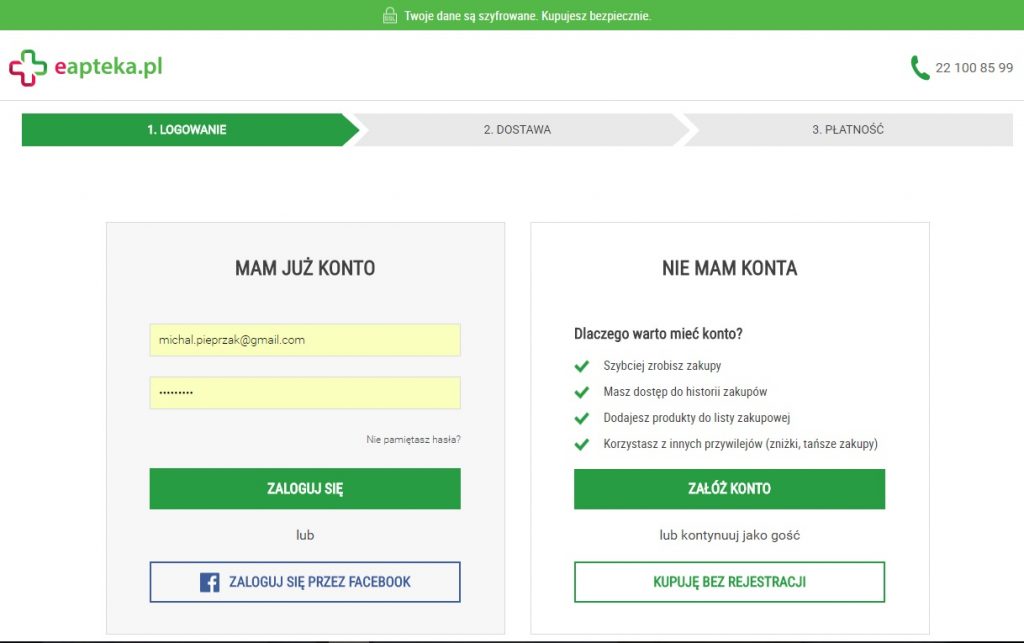
Poniżej przykład dla eapteka.pl
Jest to tradycyjne rozwiązanie oparte o dwie sekcje dla zalogowanego jak i nie zalogowanego, gdzie celem dla tej opcji jest zachęcenie użytkownika do założenia konta poprzez jasną komunikację korzyści. Dodatkową opcją dla klientów jest możliwość logowania poprzez Facebooka.
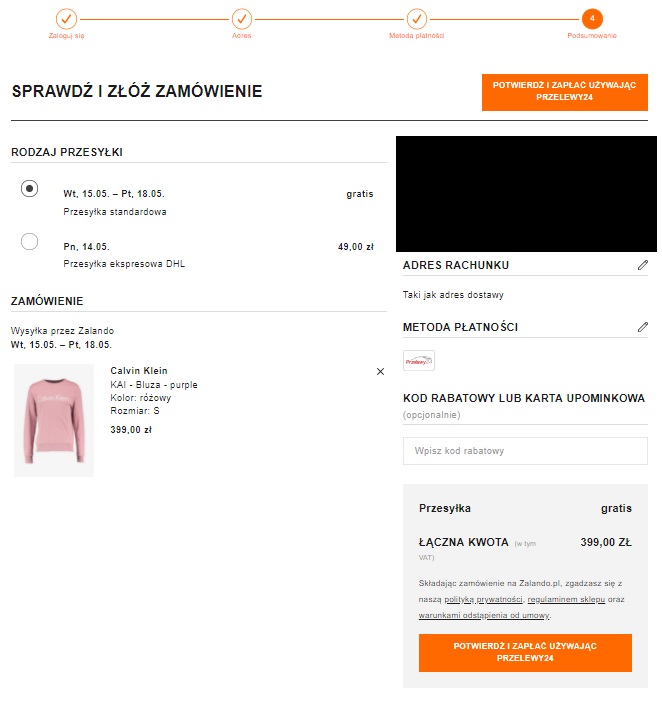
Podsumowanie zamówienia w Zalando
Poniżej przykład podsumowania zamówienia z Zalando. To co jest tutaj kluczowe to, że klient w jednym widoku ma wszystkie potrzebne informacje dotyczące jego zamówienia.
- Są wyraźnie określone wszystkie kroki i etapy realizacji zamówienia na których klient się znajduje zgodnie z heurystyką Nielsena.
- Przycik CTA finalizujący zamówienie jest umieszczony u góry i na dole
- Jest adres dostawy klienta wraz z adresem dla rachunku lub faktury
- Podana jest forma dostawy
- Pokazane są wyraźnie jakie produkty znajdują się w koszyku wraz z ceną
- Odpowiednio wyróżnione zostało pole na szarym tle z podsumowaniem zamówienia
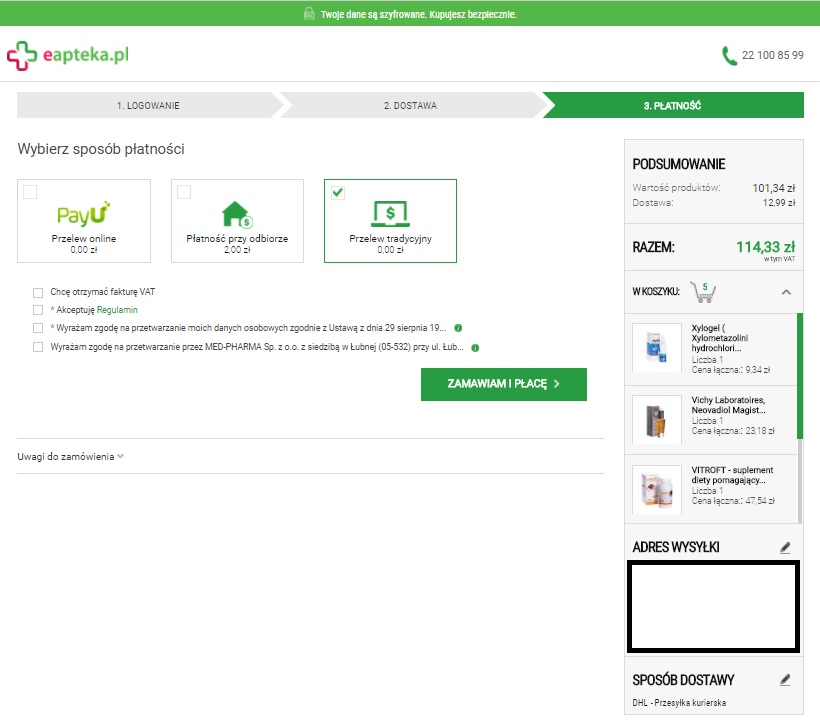
Podsumowanie zamówienia w eapteka.pl
Ze względu na ograniczenia techniczne platformy i kosztów związanych z głębszą indywidualizacją checkoutu kluczowym elementem na jaki postawiono była prezentacja wszystkich niezbędnych informacji dla klienta. Tak, aby przed kliknięciem przycisku kupuję mógł sprawdzić dokładnie wszystkie szczegóły związane z zamówieniem.
W tym celu z lewej strony mamy ostatni krok jakim jest wybór formy płatności, a z prawej wszystkie szczegóły dotyczące zamówienia klienta.
- Podsumowanie z wartością zamówienia i kosztami dostawy
- Jakie produkty znajdują się w koszyku (listę z produktami może rozwinąć lub zwinąć)
- Na jaki adres zamówienie zostanie wysłane
- Wybrana forma dostawy
Po kliknięciu “Zamawiam i zapłacę” pojawia się succes page na którym również są podane szczegóły zamówienia celem potwierdzenia czy klient ustawił odpowiedni adres dostawy i email. Bardzo często ten krok jest pomijany przez zdecydowaną większość sklepów internetowych, a warto dać klientowi możliwość sprawdzenia czy wszystko zrobił dobrze. Oczywiście automatycznie do klienta powinien wyjść email z potwierdzeniem zamówienia.
Dawaj klientowi jak najwięcej tak, aby skracać i ułatwiać jego drogę na każdym kroku, celem budowania i projektowania jego pozytywnego doświadczenia zakupowego
Michał Pieprzak
Po zamówieniu pamiętaj o tym, aby kluczowe zmiany statusów klienta były wysłane do klienta. Zwłaszcza status dotyczący opłacenia zamówienia – często klienci nie mają pewności czy ich zamówienie zostało opłacone czy nie, taki mail załatwia sprawę. No i oczywiście drugi status “Twoje zamówienie zostało wysłane” wraz z linkiem do śledzenia przesyłki co ułatwia klientowi sprawdzenie co dokładnie się dzieje z jego przesyłką, a przy okazji unikasz dodatkowych telefonów na infolinię z pytaniem gdzie jest moja przesyłka. Są to rzeczy oczywiste, ale nawet to mocno kuleje w polskim e-commerce.
Podsumowanie
Możliwości i koncepcji tworzenia poszczególnych sekcji w sklepie internetowym pod kątem UX możemy mieć tyle ile ktoś będzie miał na to pomysłów i wizji. W tym artykule podzieliłem się z tobą moją perspektywą, a będzie tego więcej 😉 Na pierwszym miejscu stawiam na czytelność i przejrzystość oraz upraszczanie, które jest dla mnie kluczem. Także prezentowanie strony i jej najważniejszych elementów w jednym widoków np. bez potrzeby dodatkowego scrollowania strony jest dla mnie bardzo istotne (less is more).
Budowanie skuteczności sprzedaży oczywiście jest niezwykle ważne co w pewnych aspektach np. robi bardzo dobrze RTV Euro AGD, a w innych nie. Znam kilka osób, które nie kupują w EURO AGD właśnie dlatego, że jest duża nachalność komunikatów sprzedażowych tak jak np. wyskakujący pop-up z dodatkową gwarancją po kliknięciu dodaj do koszyka, gdzie pierwsze co robisz to szukasz przycisku jak to wyłączyć, a nie jest to łatwe, co oczywiście jest celowe, aby klient wybrał dodatkową usługę gwarancję celem powiększenia marży.
Bardzo ważne jest zdefiniowanie i określenie USP, które będzie waszym wyróżnikiem na rynku, a które następnie będzie się przekładało także na cały UX sklepu. Kompromis pomiędzy czytelnością, użytecznością i prostotą, a z drugiej strony efektywnością sprzedaży jest dla mnie kluczowy. Taka kombinacja wpływa bardzo pozytywnie na konwersję sklepu internetowego opartą o prezentację oferty sklepu bez potrzeby domyślania gdzie i co się znajduje na stronie i w co muszę kliknąć, aby osiągnąć pożądane działanie.
Oczywiście należy pamiętać o tym, że ostateczny kształt i wyglądu sklepu zawsze zależy od ostatecznej decyzji klienta. I z pewnością nie zawsze jest to wina agencji, że wygląda jak wygląda. Dlatego tak istotne jest zatrudnianie świetnych ludzi (ekspertów) lub korzystanie z konsultantów, którzy wiedzą jak zbudować bardzo dobry sklep internetowy oparty o zasady UX, który będzie przejrzysty i czytelny, a przy tym poprzez odpowiednie mechanizmy sprzedażowe budował nam jak najwyższą konwersję e-commerce.
Bardzo często jest tak, że pierwotny projekt graficzny agencji jest zupełnie “inny” – znacznie lepszy, po czym negatywnie zmienia się wraz z czasem na gorszy wskutek zmian i uwag klienta (a to działu marketingu lub grafików, którzy są z offline i nie znają specyfiki online, a to na skutek uwag dyrektora lub Prezesa, który nie ma pojęcia o User Experience). Sam coś takiego przerabiałem w przeszłości, gdzie zostałem poinformowany, że prezes oczekuje, żeby coś było zrobione tak i tak i nie można z tym dyskutować, gdzie poinformowałem Dyrektora Marketingu, ze pójdę do Prezesa i mu wyjaśnię, że to jest błąd, na co otrzymałem odpowiedź, że jeśli pójdę to zostanę zwolniony. Co później w efekcie później daje nam takie rezultaty jak w powyższych przykładach. W końcu dla agencji hasło “Klient nasz Pan” nie podlega dyskusji i jak się klient uprze to nic tego nie zmieni… co również z innej perspektywy powinno pokazywać agencję, które często nie mają nic do powiedzenia co do ostatecznego kształtu projektu!
Czy wskazane przykłady to są sklepy internetowe idealne? Z pewnością nie, w każdym z nich są pewne elementy warte uwagi na które zwróciłem uwagę, ale jest jeszcze bardzo wiele do poprawy i to właśnie dlatego e-commerce to jest dla mnie tak fascynująca branża 🙂 Nawet przez chwilę nie możesz zatrzymać się w miejscu (podobnie jak to jest w naszym życiu) tylko non stop pracować nad ciągłym rozwojem celem podnoszenia i optymalizacji konwersji twojego sklepu internetowego, tak aby ruch, który do nas przychodzi maksymalnie zmonetyzować.
Bardzo dobry UX to najprostszy sposób na znaczną poprawę efektywności generowania przychodów i satysfakcji klientów w twoim e-biznesie i tego właśnie ci życzę 😉
Zobacz także inne wpisy w kategoriach: Platformy e-commerce | Marketing internetowy | Pozycjonowanie sklepu internetowego | UX | Content marketing | Analityka internetowa